最初の子要素にスタイルを適用する
疑似クラス first-child
要素名:
{~}
親要素内で、セレクタに指定した要素が最初の子要素であるときにスタイルを適用します。
セレクタの使用例
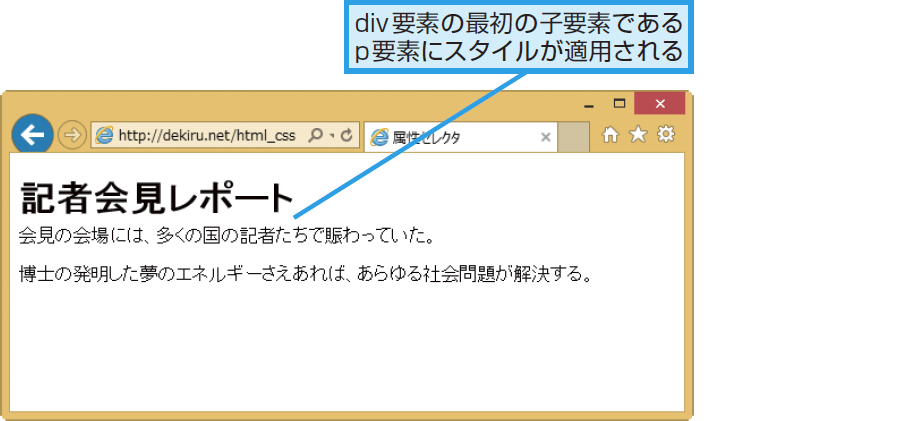
以下の例では、div要素内の最初の子要素として記述されたp要素を対象にスタイルを適用し、上辺のマージンの幅が小さくなるようにしています。最初に記述された要素がp要素でない場合は意味を持ちません。
CSS
div p:first-child{
margin-top: -1em;
}
HTML
<h1>記者会見レポート</h1> <div class="lead"> <p>会見の会場には、多くの国の記者たちで賑わっていた。</p> <p>博士の発明した夢のエネルギーさえあれば、あらゆる社会問題が解決する。</p> </div>