唯一の子要素にスタイルを適用する(同一要素のみ)
疑似クラス only-of-type
要素名:
{~}
親要素内で、セレクタに指定した要素と同一の要素のみを対象として、唯一の子要素であるときにスタイルを適用します。
セレクタの使用例
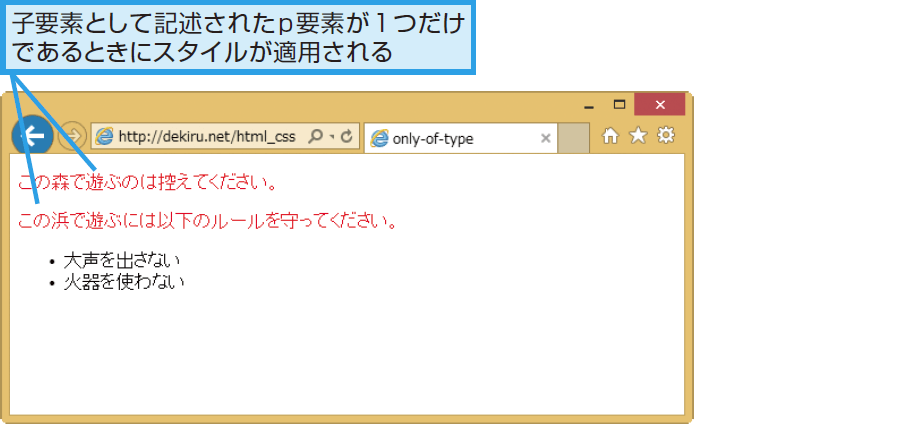
以下の例では、div要素内に記述されたp要素のうち、唯一の子要素として記述されたp要素を対象にスタイルを適用し、文字色を赤で表示しています。
CSS
.warning p:only-of-type{
color: red;
}
HTML
<div class="warning">
<p>この森で遊ぶのは控えてください。</p>
</div>
<div class="warning">
<p>この浜で遊ぶには以下のルールを守ってください。</p>
<ul>
<li>大声を出さない</li>
<li>火器を使わない</li>
</ul>
</div>