有効な要素にスタイルを適用する
UI要素状態擬似クラス enabled
要素名:
{~}
フォーム関連要素においてdisabled属性が指定されていない要素にスタイルを適用します。
セレクタの使用例
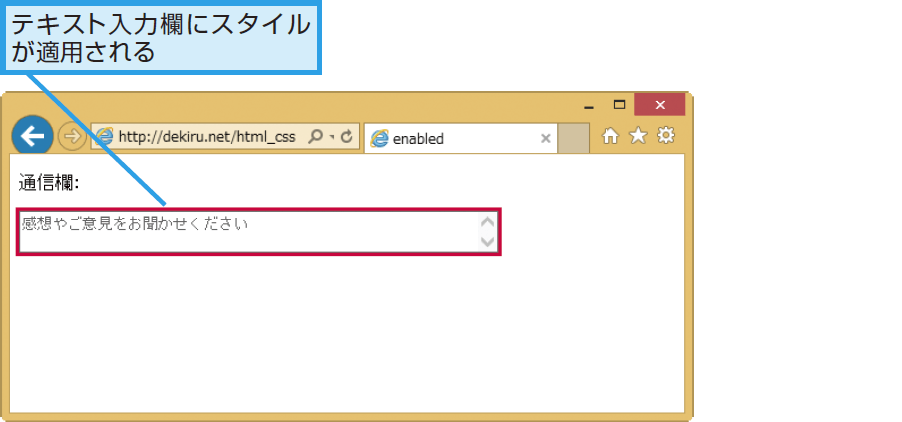
以下の例では、textarea要素に対してスタイルを適用し、入力欄が操作可能であることを示す赤いアウトラインを表示しています。
CSS
textarea:enabled{
outline: solid 3px #dc143c ;
}
HTML
<form action="/sample.cgi" method="get"> <p>通信欄:</p> <textarea name="comment" placeholder="感想やご意見をお聞かせください" cols="50" rows="2" /> </textarea> </form>