要素の内容の前後に指定したコンテンツを挿入する
疑似要素 before / after
要素名:
{~}
要素名:
{~}
セレクタに指定した要素の前後に、contentプロパティで指定した値を挿入します。
セレクタの使用例
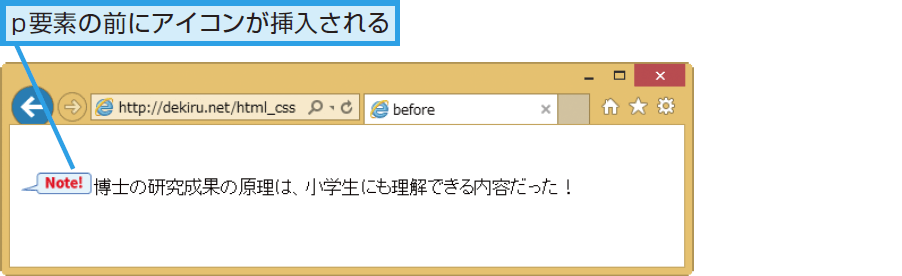
以下の例では、class名にnoteを持つp要素にスタイルを適用し、p要素の前にノートのアイコンを挿入しています。
CSS
p.note:before {
content:url(image/note-icon.png);
margin:0 2px;
}
サンプルコード
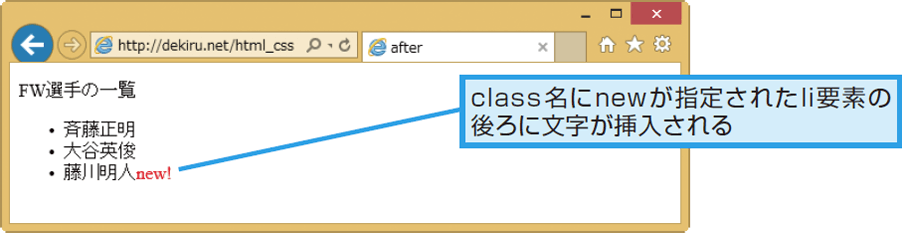
以下の例では、class名にnewを持つli要素の後ろに「new!」という赤い文字を挿入しています。
li.new:after {
content:"new!";
color:#f00;
}