アクティブになった要素にスタイルを適用する
ダイナミック疑似クラス active
要素名:
{〜}
閲覧者の操作によってアクティブになった要素にスタイルを適用します。なお、このセレクタをa:linkセレクタ、a:visitedセレクタ、:hoverセレクタと併用するときは、スタイルを上書きされないように必ず後ろに記述します。
セレクタの使用例
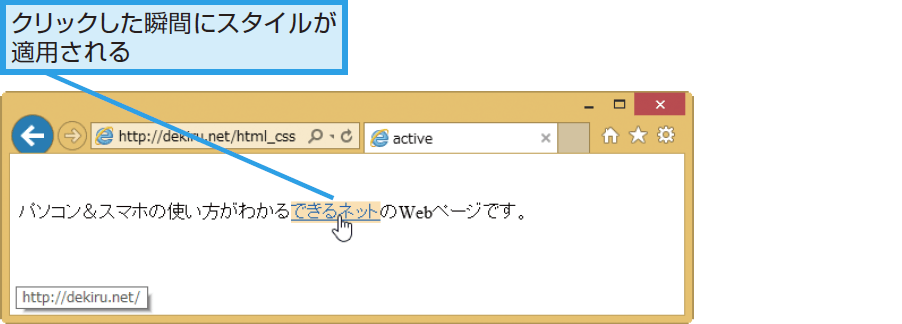
以下の例では、閲覧者がリンクをクリックした瞬間にリンクのテキストにスタイルが適用され、背景色が薄いオレンジで表示されます。
CSS
a:active {
background-color:#ffe4b5 ;
}
HTML
<p> パソコン&スマホの使い方がわかる<a href="http://dekiru.net">できるネット</a>のWebページです。 </p>