フォーカスされている要素にスタイルを指定する
ダイナミック疑似クラス focus
要素名:
{〜}
閲覧者の操作によってフォーカスされた要素にスタイルを適用します。
セレクタの使用例
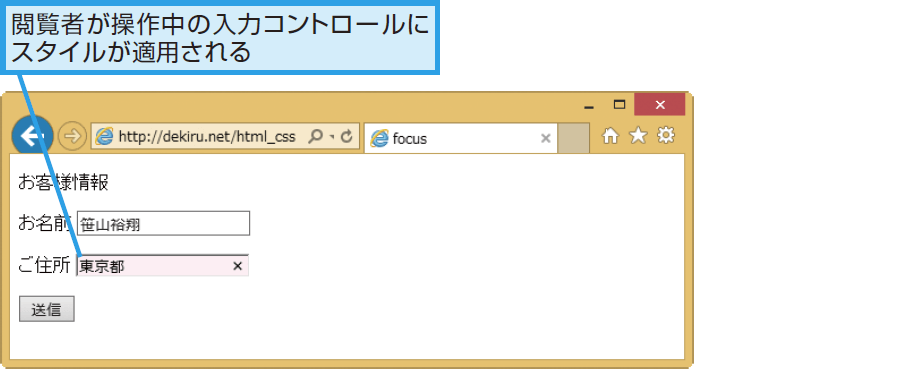
以下の例では、閲覧者が操作しているフォームの入力コントロールにスタイルが適用され、背景色が薄い赤で表示されます。
CSS
input[type]:focus{
background-color: #fff0f5;
}
HTML
<form action="/sample.cgi" method="post">
<p>お客様情報</p>
<p>
<label for="name">お名前</label> <input type="text" name= "name" id="name" value="">
</p>
<p>
<label for="name">ご住所</label> <input type="type" name= "address" id="address" value="">
</p>
<p>
<input type="submit" name="submit" value="送信">
</form>