CSSの基礎知識
ボックスの種類と要素の分類
CSSのプロパティの多くは、HTMLのすべての要素を対象に適用できます。ただし、プロパティによっては対象となる要素が限定されます。基準となるのは要素によるボックスの種類や、要素自体の分類です。
ボックスの種類
ボックスの種類はdisplayプロパティで指定でき、「ブロックボックス」(値:block)や「インラインボックス」(値:inline)などの種類があります。displayプロパティの初期値がinlineなので、すべての要素は初期状態でインラインボックスとなります。
ただし、HTML5の仕様では、それぞれの要素に指定するボックスの種類を推奨しており、多くのブラウザーは既定のスタイルとして、ボックスの種類をあらかじめ指定しています。
例えば、address、article、aside、blockquote、body、dd、div、dl、dt、figcaption、figure、footer、form、h1~h6、header、hr、html、legend、nav、ol、p、pre、section、ul要素は、多くのブラウザーではブロックボックスとしてスタイルが指定されています。
ブロックボックスとインラインボックス
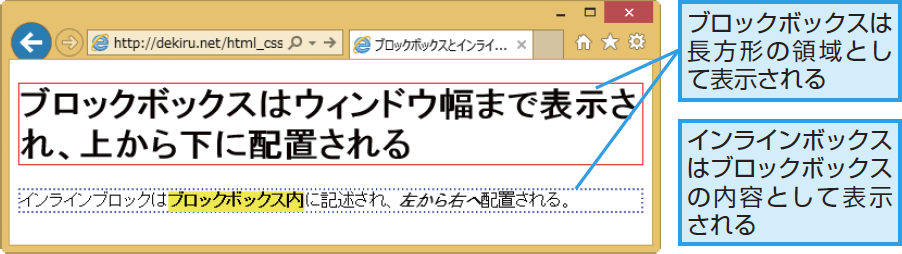
ブロックボックスは、他のブロックボックスやインラインボックスを内包してウィンドウの幅いっぱいになる長方形の領域を形成します。ボックスは書字方向に従って配置され、多くのブラウザーでは通常、ブロックボックスは上から下に、内容となるインラインボックスはブロックボックス内を左から右に向かって配置されます。
HTML<h1>ブロックボックスはウィンドウ幅まで表示され、上から下に配置される</h1> <p>インラインボックスは<strong>ブロックボックス内</strong>に記述され、 <em>左から右へ</em>配置される。</p>
スタイルを適用できる要素の分類
widthプロパティなどの領域のサイズを指定するスタイルは、span要素などの非置換でインラインボックスを生成する要素には適用されません。また、object-fitプロパティなど、領域のサイズを持つ要素に対してスタイルを指定するプロパティは置換要素にしか指定できません。