CSSの基礎知識
スタイルの継承
親要素に指定したプロパティは、指定した値が子要素に引き継がれる場合があります。これをスタイルの「継承」といいます。継承が起こるかどうかはプロパティによって異なります。
継承が起こるプロパティ
fontプロパティやcolorプロパティなど、一部のプロパティでは継承が起こります。
継承が起こらないプロパティ
margin、border、paddingプロパティをはじめ、多くのプロパティでは継承が起こりません。
値によって継承を指定できるプロパティ
通常は継承が起こらないものの、値としてinheritを指定すると継承が起こるようになるプロパティもあります。
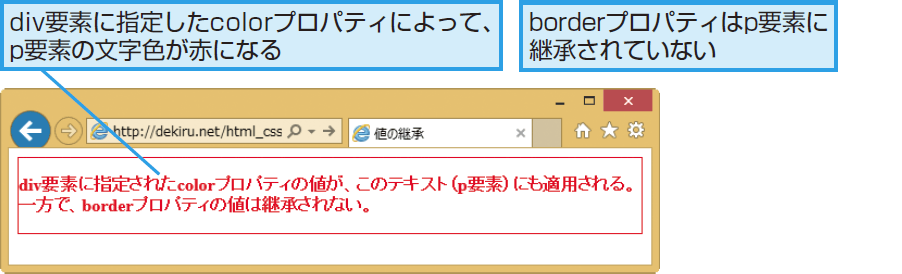
以下の例では、div要素にcolorプロパティを記述して文字色を指定しています。このとき、div要素内の文字はp要素に色の指定をしていなくても、div要素での指定が反映されます。
HTML<div> <p> div要素に指定されたcolorプロパティの値が、このテキスト(p要素)にも適用される。 一方で、borderプロパティの値は継承されない。 </p> </div>CSS
div{
color: red;
border: solid red 1px;
}