フォントのスモールキャップを指定する
font-variant
{
font-variant
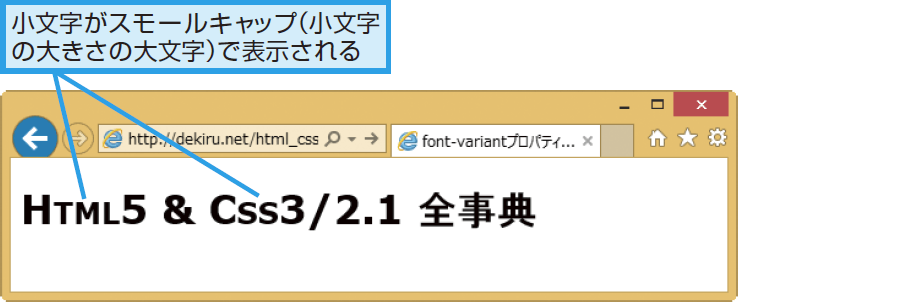
font-variantプロパティは、フォントのスモールキャップ(小文字の大きさの大文字)を指定します。
| 初期値 | normal |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | Cascading Style Sheets Level 2 Revision 1 |
値の指定方法
スモールキャップ
| normal | 標準のフォントで表示されます。 |
|---|---|
| small-caps | 指定した要素内にある小文字がスモールキャップのフォントで表示されます。スモールキャップのフォントがない場合は、大文字を縮小したものが表示されます。 |
サンプルコード
CSS
.small-caps{
font-family: Verdana;
font-variant: small-caps;
}
HTML
<body> <h1 class="small-caps">Html5 & Css3/2.1 全事典</h1> </div>

ポイント
- CSS3において、font-variantプロパティはフォントの表示についてのショートハンドに再定義されて策定が進んでいます。ただし、2015年1月時点では多くのブラウザーが対応しておらず、仕様の詳細が変更される可能性も高いため、ここでは扱っていません。




