OpenTypeフォントの機能の有効・無効を指定する
font-feature-settings
{
font-feature-settings
font-feature-settingsプロパティは、OpenTypeフォントの機能の有効・無効を指定します。OpenTypeフォントの機能(featureタグ)を指定することで、さまざまな表現が可能です。
| 初期値 | normal |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fonts Module Level 3 |
値の指定方法
機能
| normal | OpenTypeフォントの機能を利用しません。 |
|---|---|
| タグ | OpenTypeフォントのfeatureタグを引用符(")で囲んで指定します。複数のタグはカンマ(,)で区切って指定可能です。利用できるfeatureタグはフォントによって異なりますが、日本語のフォントであれば、異体字や半角文字、特殊記号などを表示できます。featureタグは、「OpenType Layout tag registry」などで確認できます。 |
有効・無効
機能の値がタグの場合、続けて半角スペースで区切って記述します。
| 1 | 機能を有効にします。この値は省略しても問題ありません。 |
|---|---|
| 0 | 機能を無効にします。 |
サンプルコード
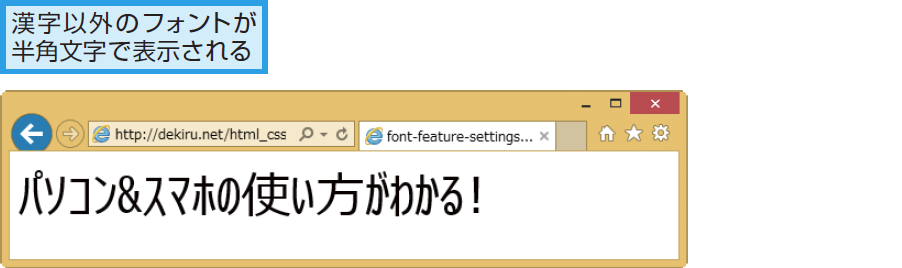
以下の例では「hwid」タグを指定して、漢字以外の文字をすべて半角に指定しています。
.text {
font-family: "メイリオ", "Meiryo";
font-feature-settings: "hwid";
-webkit-font-feature-settings: "hwid";
}