Webフォントの利用を指定する
@font-face
@font-face
font-familysrc
}
@font-face規則は、Webフォントの利用を指定する@規則です。WebフォントはCSS3から導入された仕様で、テキストの表示にインターネット上のフォントを適用することを可能にします。
値の指定方法
| フォント名 | 任意のフォント名を指定します。font-family、fontプロパティを使うときに、この値を指定すると、@font-face規則で指定したWebフォントで表示されます。 |
|---|
| url() | 関数型の値です。WebフォントのファイルがあるURLを指定します。 |
|---|
Webフォントのファイル形式を以下のように指定します。フォントのURLに続けて、半角スペースで区切って記述します。フォントのURLとフォントの形式のセットは、カンマ(,)で区切って複数指定できます。
| format("woff") | Web Open Font Formatフォントです。 |
|---|---|
| format("truetype") | TrueTypeフォントです。 |
| format("opentype") | OpenTypeフォントです。 |
| format("embedded-opentype") | Embedded-OpenTypeフォントです。Internet Eplorer 8以前で必要とされる形式です。 |
| format("svg") | SVGフォントです。 |
以上に加えて、以下のプロパティと値を指定可能です。unicode-rangeはCSSプロパティではありませんが同様にして指定できます。
| font-style | フォントのスタイルを指定します。 |
|---|---|
| font-weight | フォントの太さを指定します。 |
| font-stretch | フォントの幅を指定します。 |
| font-variant | フォントのスモールキャップを指定します。 |
| font-feature-settings | OpenTypeフォントの使用を指定します。 |
| unicode-range | Webフォントの適用範囲を指定します。 |
サンプルコード
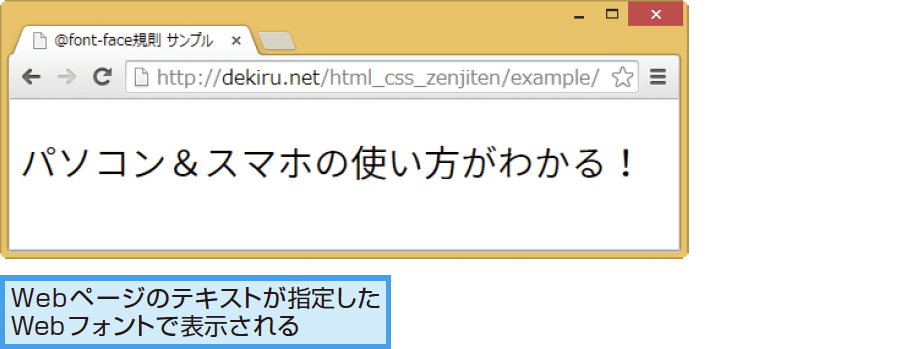
以下の例では、WebフォントにAdobeとGoogleが共同開発したOpenTypeフォントである「源ノ角ゴシック」(Source Han Sans)を指定しています。@font-face規則でフォント名、フォントのURL、フォントの形式をそれぞれ指定したうえで、font-familyプロパティを使用してbody要素に適用します。
なお、Internet ExplorerはOpenTypeフォントに対応していないため、例ではGoogle Chromeの画面を表示しています。
@font-face {
font-family: 'use-SourceHanSansJP';
src: url('font/SourceHanSansJP-Normal.otf') format('opentype');
}
body{
font-family: "use-SourceHanSansJP";
}
Google Chrome
多くのブラウザーの最新バージョンでは、Web Open Font Formatフォントに対応しています。未対応のブラウザーを考慮せずにWeb Open Font Formatフォントを指定するなら、以下のように記述するのがもっともシンプルです。
@font-face {
font-family: "MyFont";
src: url(font/myfont.woff) format("woff");
}