文章の揃え位置を指定する
text-align
{
text-align
text-alignプロパティは、文章の揃え位置を指定します。
| 初期値 | start |
|---|---|
| 継承 | あり |
| 適用される要素 | ブロックレベル要素 |
| モジュール | CSS Text Module Level 3 |
値の指定方法
揃え位置| start | 行の開始位置に揃えます。 |
|---|---|
| end | 行の終了位置に揃えます。 |
| left | 左揃えにします。 |
| right | 右揃えにします。 |
| center | 中央揃えにします。 |
| justify | 均等割付にします。 |
| match-parent | 親要素の値を継承します。親要素の値がstartだった場合はleftを、endだった場合はrightを適用します。 |
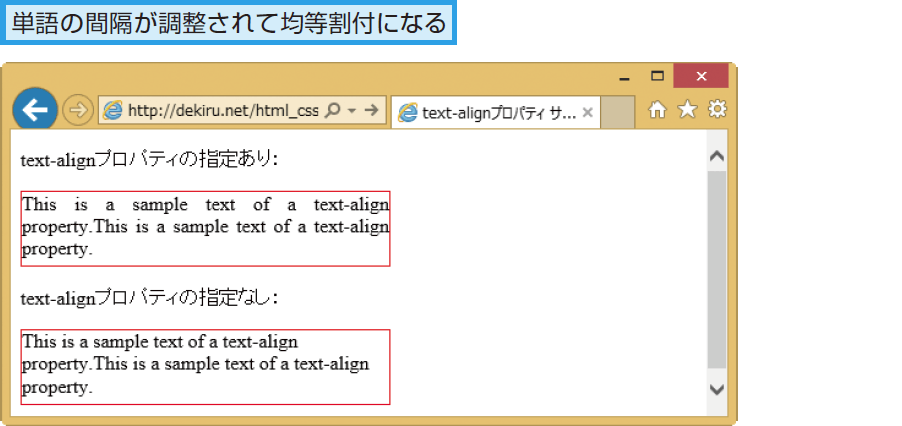
サンプルコード
.box{
idth: 300px; height: 50px;
border:solid red 1px;
text-align: justify;
}