文章の均等割付の形式を指定する
text-justify
{
text-justify
text-justifyプロパティは、文章の均等割付の形式を指定します。text-alignプロパティの値がjustifyのときに併記することで、さまざまな言語の表記に合わせた形式を選択できます。
| 初期値 | auto |
|---|---|
| 継承 | あり |
| 適用される要素 | ブロックレベル要素、付加的にインライン要素 |
| モジュール | CSS Text Module Level 3 |
値の指定方法
形式| auto | ブラウザーが自動的に適切な値を指定します。 |
|---|---|
| none | 形式を指定しません。 |
| inter-word | 単語の区切り(スペース)の間隔を広げます。 |
| distribute | 単語の区切り(スペース)と文字の間隔を広げます。日本語の文章の均等割付に適しています。 |
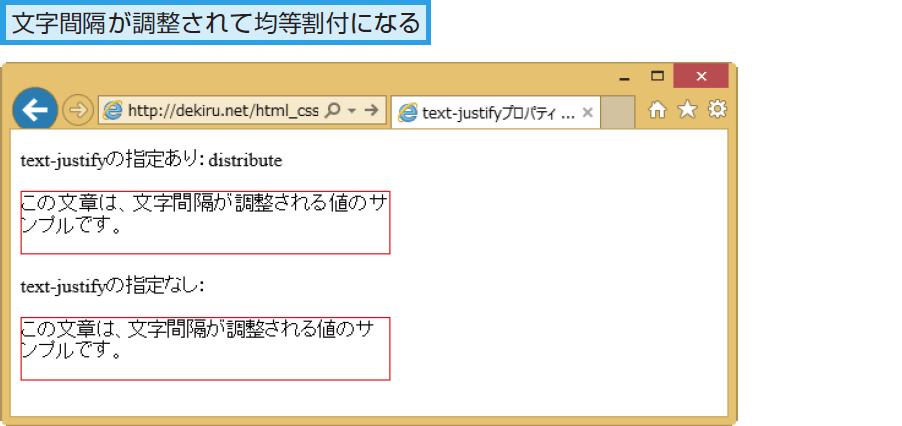
サンプルコード
.box{
width: 300px; height: 50px;
border:solid red 1px;
text-align: justify;
text-justify: distribute;
}