文章の最終行の揃え位置を指定する
text-align-last
{
text-align-last
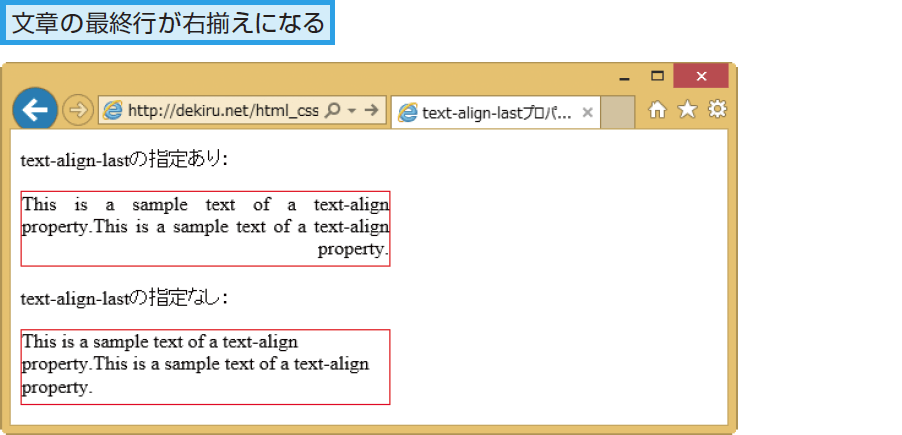
text-align-lastプロパティは、文章の最終行の揃え位置を指定します。
| 初期値 | auto |
|---|---|
| 継承 | あり |
| 適用される要素 | ブロックレベル要素 |
| モジュール | CSS Text Module Level 3 |
値の指定方法
揃え位置| auto | text-alignプロパティの値がjustifyのときを除き、startが適用されます。 |
|---|---|
| start | 行の開始位置に揃えます。 |
| end | 行の終了位置に揃えます。 |
| left | 最終行を左揃えにします。 |
| right | 最終行を右揃えにします。 |
| center | 最終行を中央揃えにします。 |
| justify | 最終行を均等割付にします。 |
サンプルコード
.box{
width: 300px; height: 60px;
border:solid red 1px;
text-align: justify;
text-align-last: right;
}