ボックスに収まらない文章の表示方法を指定する
text-overflow
{
text-overflow
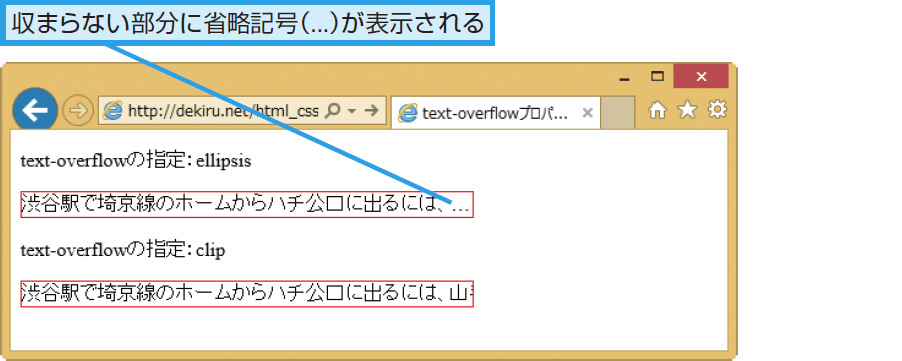
text-overflowプロパティは、ボックスに収まらない文章の表示方法を指定します。overflowプロパティの値がhiddenのときに意味を持つプロパティです。
| 初期値 | clip |
|---|---|
| 継承 | なし |
| 適用される要素 | ブロックレベル要素 |
| モジュール | CSS Basic User Interface Module Level 3 |
値の指定方法
表示方法| clip | 収まらない文章は切り取られます。 |
|---|---|
| ellipsis | 収まらない文章は切り取られ、切り取られた部分に省略記号が表示されます。 |
| 任意の文字 | 任意の文字を省略記号として指定できます。文字は引用符(")で囲って記述します。2015年1月時点ではFifefoxのみ対応しています。 |
サンプルコード
.highlight{
width: 23em; height: 20px;
white-space: nowrap;
border: 1px solid red;
overflow: hidden;
text-overflow: ellipsis;
}