行内やセル内の縦方向の揃え位置を指定する
vertical-align
{
vertical-align
vertical-alignプロパティは、行内やセル内の縦方向の揃え位置(ベースライン)を指定します。
| 初期値 | baseline |
|---|---|
| 継承 | なし |
| 適用される要素 | インライン要素とテーブルセル要素 |
| モジュール | CSS3 module: line |
値の指定方法
揃え位置
| auto | ベースラインは、ブラウザーによって自動的に調整されます。 |
|---|---|
| use-script | 親要素のベースラインを参照して、自動的に調整されます。 |
| baseline | 親要素のベースラインの位置になります。 |
| sub | 親要素の上付き文字の位置になります。 |
| super | 親要素の下付き文字の位置になります。 |
| top | 親要素、または先頭行のセルの上端と揃います。 |
| bottom | 親要素、または先頭行のセルの下端と揃います。 |
| central | 行の上端と下端の中央の位置に要素が揃います。 |
| middle | 半角英字の「x」の中央の高さに要素が揃います。 |
| text-top | 親要素のフォントと要素の上端が揃います。 |
| text-bottom | 親要素のフォントと要素の下端が揃います。 |
| 任意の数値+単位 | ベースラインから移動する距離を単位付きの数値で指定します。既定のベースラインを0として正の値なら上、負の値なら下に移動します。 |
| %値 | %値を指定します。値は要素の行の高さに対する割合となります。 |
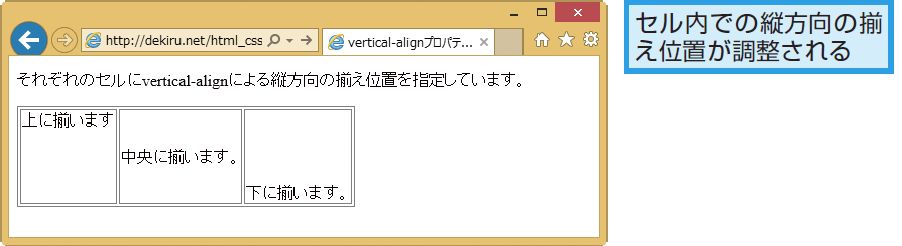
サンプルコード
td.tp{vertical-align: top;}
td.md{vertical-align: middle;}
td.bt{vertical-align: bottom;}