文字の書字方向の上書き方法を指定する
unicode-bidi
{
unicode-bidi
unicode-bidiプロパティは、文字の書字方向の上書き方法を指定します。
| 初期値 | normal |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素。ただし非インライン要素では値の一部は無効 |
| モジュール | CSS Writing Modes Level 3 |
値の指定方法
上書き方法
| normal | 文字の書字方向を上書きしません。 |
|---|---|
| embed | インラインボックス内で、directionプロパティの指定に従って、文字の書字方向を上書きします。 |
| bidi-override | インラインボックス内では、directionプロパティの指定に従って書字方向を上書きします。ブロックボックス内では、内包される子要素の書字方向を上書きします。 |
使用例日本語の文中にあるアラビア語の書字方向を指定する
{direction:rtl;}
{unicode-bidi:embed;}
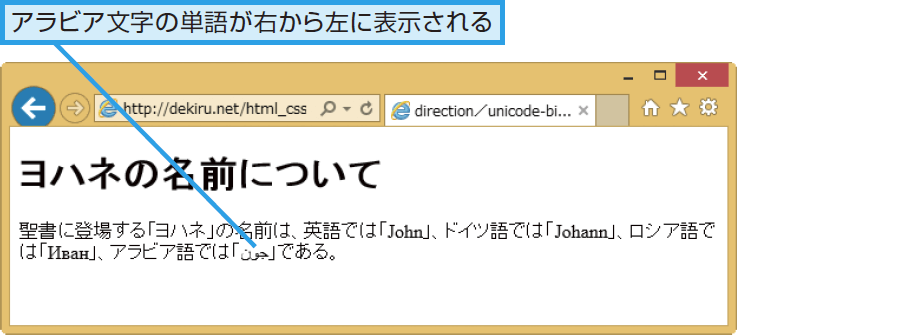
以下の例では、日本語の文中にあるアラビア語の単語にdirection、unicode-bidiプロパティを適用して書字方向を指定しています。p要素の書字方向は左から右ですが、p要素内のspan要素にはdirectionプロパティでrtl、unicode-bidiプロパティでembedを適用することで、書字方向の指定が右から左に上書きされます。
CSS
.text {
direction: ltr;
unicode-bidi: bidi-override;
}
.text span {
direction: rtl;
unicode-bidi: embed;
}
HTML
<p class="text"> 聖書に登場する「ヨハネ」の名前は、英語では「John」、ドイツ語では「Johann」、ロシア語では「Иван」、アラビア語では「<span>(アラビア語)</span>」である。 <p>