傍点のスタイルと形を指定する
text-emphasis-style
{
text-emphasis-style
text-emphasis-styleプロパティは、文字に付ける傍点のスタイルと形を指定します。
| 初期値 | none |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Decoration Module Level 3 |
値の指定方法
スタイル
| none | 傍点を表示しません。 |
|---|---|
| filled | 塗りつぶしの傍点が表示されます。 |
| open | 白抜きの傍点が表示されます。 |
| 任意の文字 | 任意の文字を傍点として指定できます。文字は引用符(")で囲って記述します。 |
形
スタイルの値がfilled、openの場合、続けて半角スペースで区切って記述します。
| dot | 小さな円の傍点が表示されます。 |
|---|---|
| circle | 大きな円の傍点が表示されます。 |
| double-circle | 二重丸の傍点が表示されます。 |
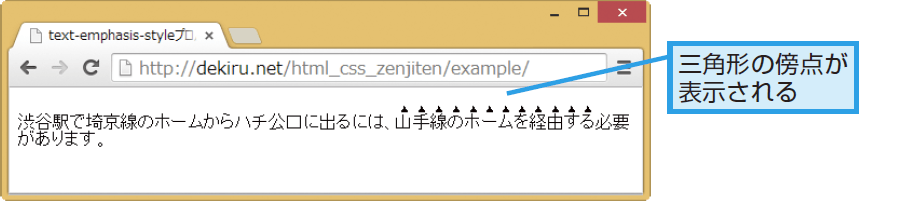
| triangle | 三角形の傍点が表示されます。 |
| sesame | ゴマの形の傍点が表示されます。 |
サンプルコード
2015年1月現在では、Google Chrome、Safaiなどがこのプロパティに対応していますが、適用するには接頭辞に-webkit-を記述します。
.att{
-webkit-text-emphasis-style: filled triangle;
}
Google Chrome