文字の影を指定する
text-shadow
{
text-shadow
text-shadowプロパティは文字の影を指定します。影はカンマ(,)区切りで複数指定できます。
| 初期値 | none |
|---|---|
| 継承 | あり |
| 適用される要素 | すべての要素 |
| モジュール | CSS Text Decoration Module Level 3 |
値の指定方法
長さ
| none | 影を指定しません。 |
|---|---|
| 任意の数値+単位 | 影の長さを単位付きの数値で指定します。水平方向、垂直方向の値を半角スペースで区切って記述します。必須の値です。 |
ぼかし半径
| 任意の数値+単位 | 影のぼかし半径を単位付きの数値で指定します。水平方向、垂直方向の値を半角スペースで区切って記述します。 |
|---|
色
| 色 | 影の色をキーワードまたはカラーコードで指定します。 |
|---|
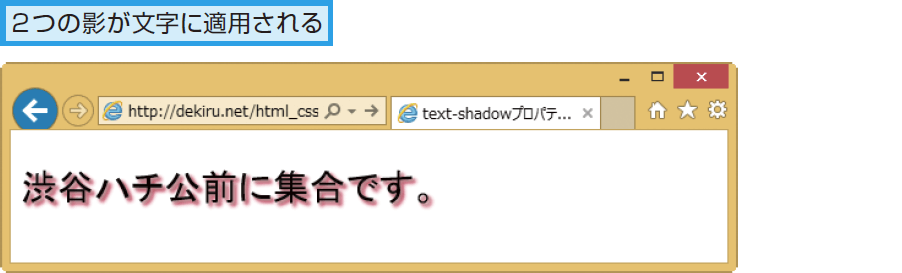
サンプルコード
.shadow{font-size: 30px;
text-shadow: 2px 2px 2px #bc8f8f, 3px 3px 3px #dc143c;}