要素の背景色を指定する
background-color
{
background-color
background-colorプロパティは、要素の背景色を指定します。
| 初期値 | transparent(透明) |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
色
| 色 | 要素の背景色をキーワードまたはカラーコードで指定します。 |
|---|
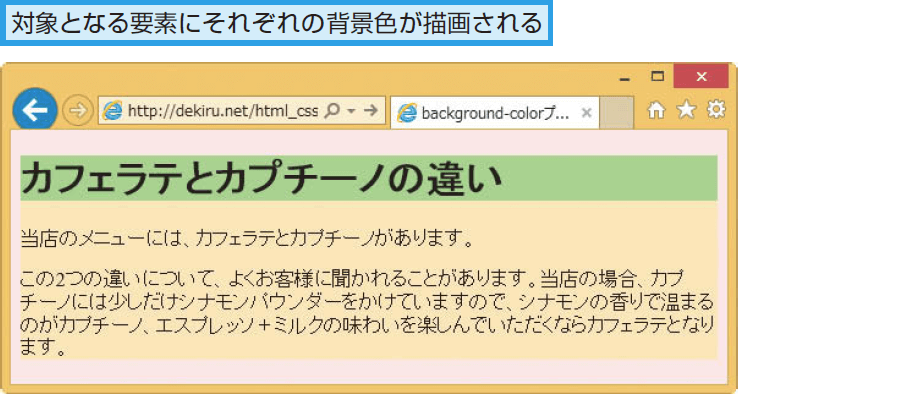
サンプルコード
CSS
body{background-color: #ffe4e1; }
.content{background-color: #ffe4b5; }
.title{background-color: #90ee90; }
HTML
<body> <div class="content"> <h1 class="title">カフェラテとカプチーノの違い</h1> <p>当店のメニューには、カフェラテとカプチーノがあります。</p> <!-- 省略 --> </div> </body>

ポイント
- 背景色を指定する場合は、文字色とのコントラストに気を配りましょう。選択した色によってはテキストの視認性が低下し、ユーザーが必要な情報を得にくくなります。




