色の透明度を指定する
opacity
{
opacity
opacityプロパティは、要素の色の透明度を指定します。
| 初期値 | 1 |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | CSS Color Module Level 3 |
値の指定方法
透明度
| 数値 | 0.0〜1.0までの値を指定します。0で完全な透明、1で完全な不透明です。 |
|---|
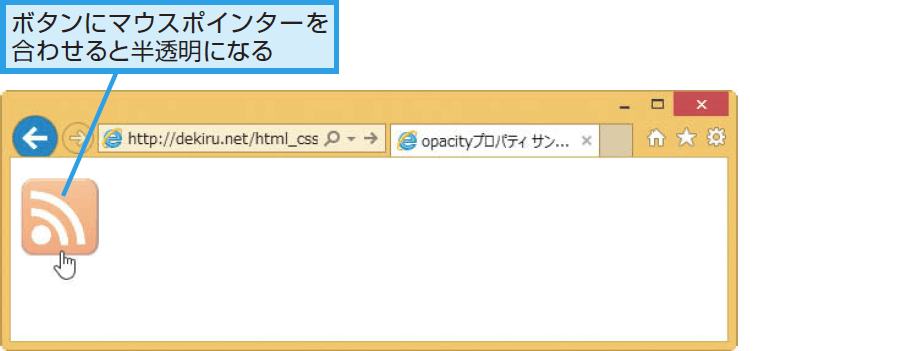
サンプルコード
CSS
.btn a:hover img {
opacity: 0.5;
}
HTML
<body> <p><a href="/feed/"><img src="feed_btn.png" alt="フィードの登録はコチラから"></a></p> </body>