線形のグラデーションを表示する
linear-gradient
{
プロパティlinear-gradient
linear-gradient関数は、backgroundプロパティなどの背景関連プロパティの値に指定して、線形のグラデーションを表します。関数の引数は、半角スペースとカンマ(,)で区切って指定します。
| 使用できるプロパティ | 背景関連プロパティ |
|---|---|
| モジュール | Image Values and Replaced Content Module Level 3 |
引数の指定方法
方向
グラデーションの方向を以下の数値、またはキーワードで指定します。
| 任意の数値+単位 | degなどの単位付きの数値を指定します。0degで下から上へ向かうグラデーションとなり、正の値を指定することで時計回りに方向が決まります。 |
|---|---|
| to top | 領域内を上へ向かうグラデーションとなります。 |
| to top right | 領域内を右上角へ向かうグラデーションとなります。 |
| to right | 領域内を右へ向かうグラデーションとなります。 |
| to bottom right | 領域内を右下角へ向かうグラデーションとなります。 |
| to bottom | 領域内を下へ向かうグラデーションとなります(初期値)。 |
| to bottom left | 領域内を左下角へ向かうグラデーションとなります。 |
| to left | 領域内を左へ向かうグラデーションとなります。 |
| to top left | 領域内を左上角へ向かうグラデーションとなります。 |
色
グラデーションの始点と終点の色を指定します。始点と終点はカンマ(,)で区切ります。
| 色 | キーワードまたはカラーコード(P.406)で指定します。 |
|---|
始点、終点の位置
グラデーションの始点と終点の位置を指定します。各点の色に続けて、半角スペースで区切って記述します。省略した場合は始点が0%、終点が100%となります。
| 任意の数値+単位 | 各点の位置を単位付きの数値で指定します。負の値も指定可能です。 |
|---|---|
| %値 | 各点の位置を% 値で指定できます。値はグラデーションの長さに対する割合となります。負の値も指定可能です。 |
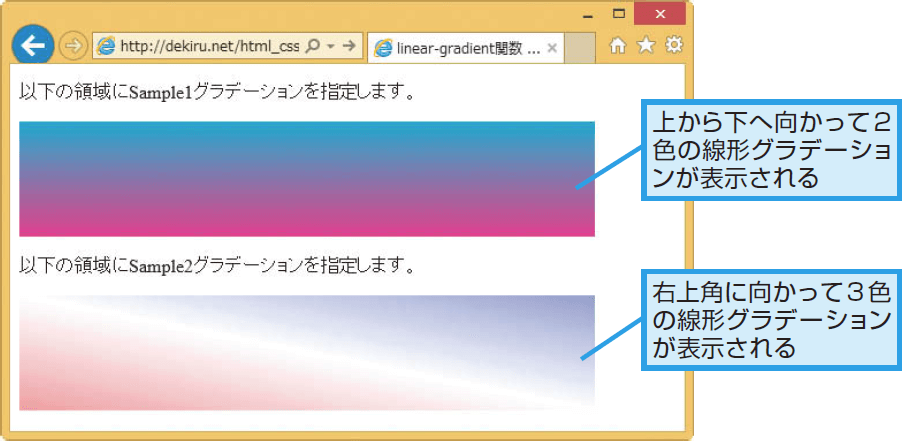
サンプルコード
CSS
div.Sample1{
width: 500px; height: 100px;
background: linear-gradient(180deg, rgba(49,164,203,1), rgba(236,65,145,1));
}
div.Sample2{
width: 500px; height: 100px;
background: linear-gradient(to top right, red 0%, white 50%, blue 100%);
}
HTML
<p>以下の領域にSample1グラデーションを指定します。</p> <div class="Sample1"> </div> <p>以下の領域にSample2グラデーションを指定します。</p> <div class="Sample2"> </div>
ポイント
- 始点、終点だけでなく、途中点を指定して3色以上のグラデーションを表すこともできます。各点の位置を省略した場合は、色の数に合わせて均一に変化します。