円形のグラデーションを繰り返して表示する
repeating-radial-gradient
{
プロパティrepeating-radial-gradient
repeating-radial-gradient関数は、backgroundプロパティなどの背景関連プロパティの値に指定して、繰り返される円形のグラデーションを表します。
| 使用できるプロパティ | 背景関連プロパティ |
|---|---|
| モジュール | Image Values and Replaced Content Module Level 3 |
引数の指定方法
形状
グラデーションの形状を以下の2つのキーワードから指定します。
| circle | 正円のグラデーションを表します。 |
|---|---|
| ellipse | 楕円のグラデーションを表します(初期値)。 |
サイズ
グラデーションのサイズを指定します。
| closet-side | 円の中心から領域のもっとも近い辺に内接するサイズになります。 |
|---|---|
| farset-side | 円の中心から領域のもっとも遠い辺に内接するサイズになります。 |
| closet-corner | 円の中心から領域のもっとも近い頂点に接するサイズになります。 |
| farset-corner | 円の中心から領域のもっとも遠い頂点に接するサイズになります。 |
| 任意の数値+単位 | 水平・垂直方向の半径を半角スペースで区切って、単位付きの数値で指定します。 |
| %値 | 水平・垂直方向の半径を半角スペースで区切って、%値を指定します。値は親ボックスの幅と高さに対する割合となります。 |
中心の位置
グラデーションの中心位置を指定します。省略した場合はat centerとなります。
| at top | 領域の上辺が中心になります。 |
|---|---|
| at top right | 領域の右上角が中心になります。 |
| at right | 領域の右辺が中心になります。 |
| at bottom right | 領域の右下角が中心になります。 |
| at bottom | 領域の下辺が中心になります。 |
| at bottom left | 領域の左下角が中心になります。 |
| at left | 領域の左辺が中心になります。 |
| at top left | 領域の左上角が中心になります。 |
| at center | 領域の中央が中心になります。 |
| 任意の数値+単位 | 中心の座標を単位付きの数値で指定します。基準は領域の左上角です。 |
| %値 | 中心の座標を%値で指定します。値は領域の幅と高さの割合となります。 |
色
グラデーションの始点と終点の色を指定します。始点と終点はカンマ(,)で区切ります。
| 色 | キーワードまたはカラーコードで指定します。 |
|---|
始点、終点の位置
グラデーションの始点と終点の位置を指定します。各点の色に続けて、半角スペースで区切って記述します。省略した場合は始点が0%、終点が100%となります。
| 任意の単位 | 各点の位置を単位付きの数値で指定します。負の値も指定可能です。 |
|---|---|
| %値 | 各点の位置を%値で指定できます。%値はグラデーションの長さに対する割合となります。負の値も指定可能です。 |
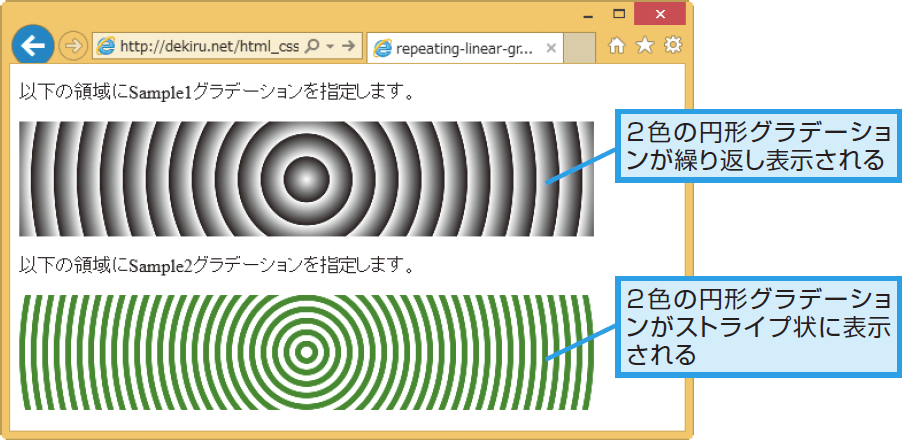
サンプルコード
div.Sample1{
width: 500px; height: 100px;
background: repeating-radial-gradient(circle closest-side, white 0px, black 20px);
}
div.Sample2{
width: 500px; height: 100px;
background: repeating-radial-gradient(circle ,#fff, #fff 5px, #008000 5px, #008000 10px);
}