ボーダーの幅を指定する
border-top-width
border-right-width
border-bottom-width
border-left-width
{
border-top-width
{
border-right-width
{
border-bottom-width
{
border-left-width
border-width系のプロパティは、ボーダーの幅(太さ)を指定します。それぞれ上辺、右辺、下辺、左辺に対応しています。
| 初期値 | medium |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
幅
| thin | 細いボーダーとなります。 |
|---|---|
| medium | 通常のボーダーとなります。 |
| thick | 太いボーダーとなります。 | 任意の数値+単位 | ボーダーの幅を単位付きの数値で指定します。 |
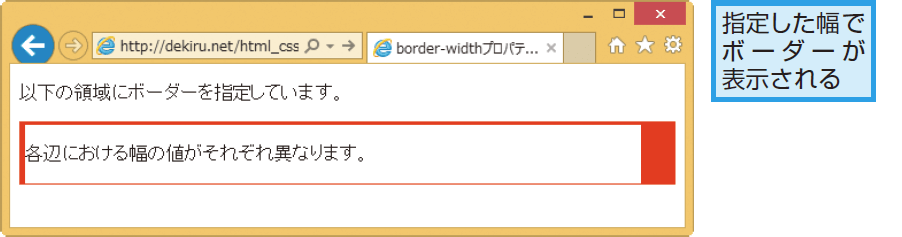
サンプルコード
div{
border-style: solid;
border-top-width: medium;
border-right-width: 30px;
border-bottom-width: 1px;
border-left-width: 5px;
border-color: #ff0000;
}