ボーダーの色を指定する
border-top-color
border-right-color
border-bottom-color
border-left-color
{
border-top-color
{
border-right-color
{
border-bottom-color
{
border-left-color
border-color系のプロパティは、ボーダーの色を指定します。それぞれ上辺、右辺、下辺、左辺に対応しています。
| 初期値 | 要素のcolorプロパティの値 |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
色
| 色 | ボーダーの色をキーワードまたはカラーコードで指定します。 |
|---|
サンプルコード
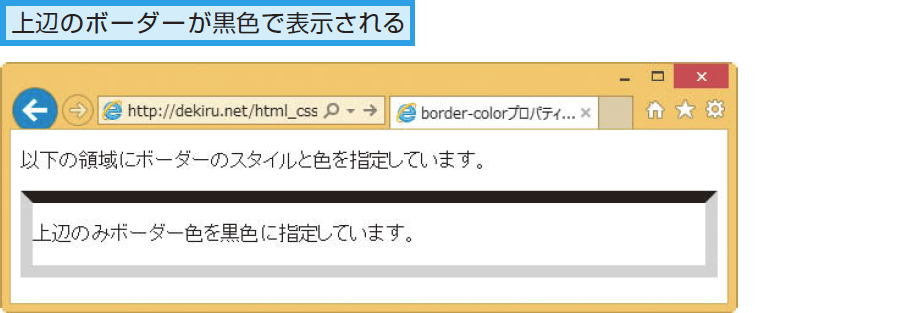
以下の例では、border-colorプロパティで指定したボーダー色をboder-top-colorプロパティで上書きして、上辺だけ黒色に指定しています。
.box {
border: 10px solid #cccccc;
border-top-color: #000000;
}