ボーダーの角丸を指定する
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
{
border-top-left-radius
{
border-top-right-radius
{
border-bottom-right-radius
{
border-bottom-left-radius
border-radius系のプロパティは、ボーダーの角丸を指定します。角丸の形状は半径で指定し、ボーダーの外側の輪郭に反映されます。
| 初期値 | 0 |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
角丸の半径
値は1つ、または半角スペースで区切って2つ指定できます。1つの場合は水平・垂直方向の両方、2つの場合は水平方向、垂直方向の順の指定になります。
| 任意の数値+単位 | 半径を単位付きの数値で指定します。 | %値 | 半径を%値で指定します。値はボックスの幅と高さに対する割合となります。 |
|---|
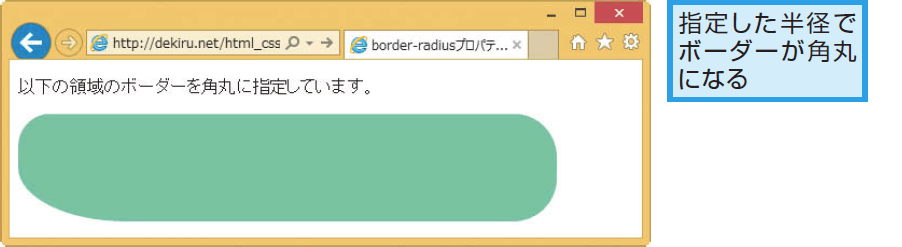
サンプルコード
div{
width: 500px; height: 100px;
background: #66cdaa;
border-top-left-radius: 30px 30px;
border-top-right-radius: 40px 40px;
border-bottom-right-radius: 40px 40px;
border-bottom-left-radius: 100px 50px;
}