ボーダーに利用する画像を指定する
border-image-source
{
border-image-source
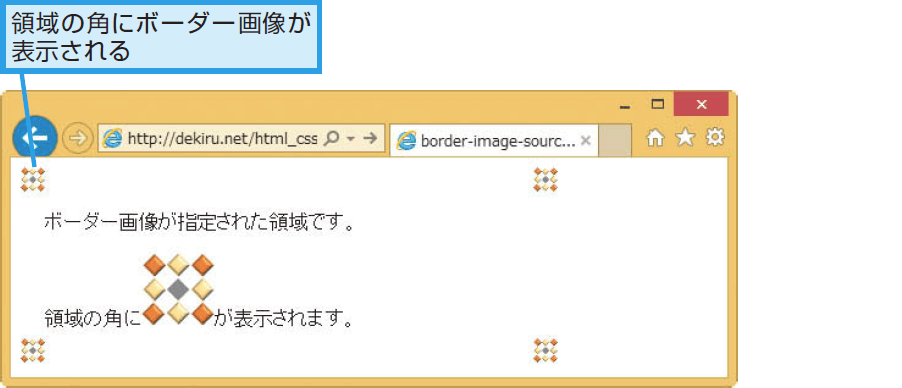
border-image-sourceプロパティは、ボーダーに利用する画像を指定します。border-styleプロパティで指定したボーダーの代わりとなるので、ボーダーを表示する指定を併記しておく必要があります。画像は指定した要素の領域の角に表示されます。
| 初期値 | none |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素(border-collapseプロパティの値にcollapseが指定されたtable内要素を除く) |
| モジュール | Backgrounds and Borders Module Level 3 |
値の指定方法
画像
| none | ボーダー画像を指定しません。 | url() | 関数型の値です。括弧内にボーダー画像のURLを指定します。 |
|---|
サンプルコード
.box{
width: 400px; height: 120px;
border: 20px solid gray;
border-image-source: url(image/frame.png);
}