分割されたボックスの表示方法を指定する
box-decoration-break
{
box-decoration-break
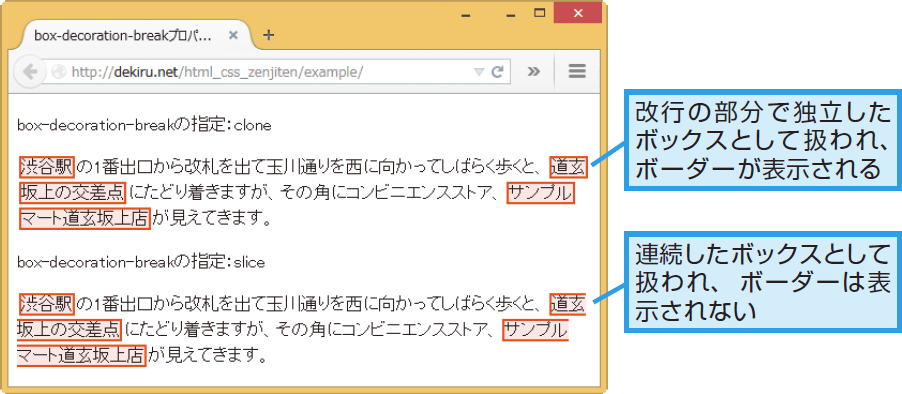
box-decoration-breakプロパティは、ページや段組み、領域、行などでボックスが分割されるときの切れ目の表示方法を指定します。
| 初期値 | slice |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | CSS Fragmentation Module Level 3 |
値の指定方法
表示方法
| slice | 分割されたボックスを連続したボックスとして扱い、ボーダーやパディングを適用しません。 |
|---|---|
| clone | 分割されたボックスを独立したボックスとして扱い、ボーダーやパディングが適用されます。border-radius、border-image、box-shadowプロパティなどの指定もすべて適用されます。 |
サンプルコード
2015年1月時点では、Google ChromeやSafariなどでこのプロパティを適用するには、接頭辞に-webkit-を記述します。
.mark{
margin: 2px;
border: solid #ff4500 2px;
background-color: #ffe4e1;
box-decoration-break: clone;
}
Firefox