ボックスの幅と高さを指定する
width
height
{
width
{
height
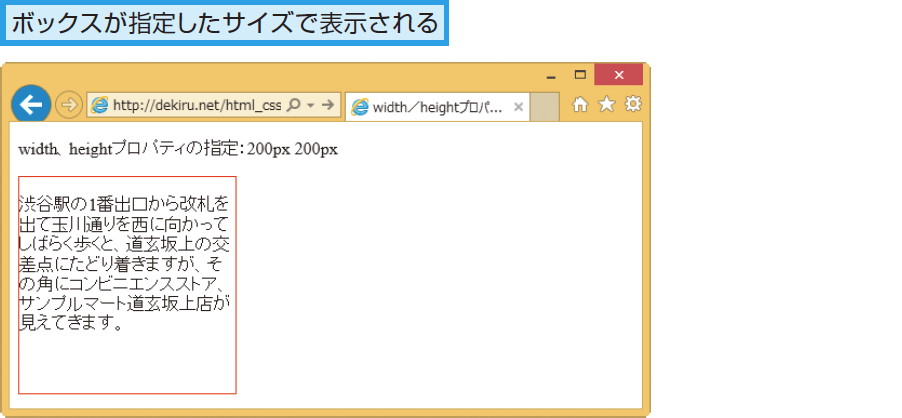
width、heightプロパティは、ボックスの幅、高さを指定します。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素(非置換インライン要素を除く)widthはテーブル列、列グループ、heightはテーブル行、行グループをそれぞれ除く |
| モジュール | CSS basic box model |
値の指定方法
幅,高さ
| auto | 内容に合わせて自動的に計算されます。 |
|---|---|
| 任意の数値+単位 | 幅、高さを単位付きの数値で指定します。 |
| %値 | %値を指定します。値は親要素に対する割合となります。 |
サンプルコード
.box{
width: 200px; height: 200px;
border: solid 1px red;
}