ボックスの幅と高さの最大値を指定する
max-width
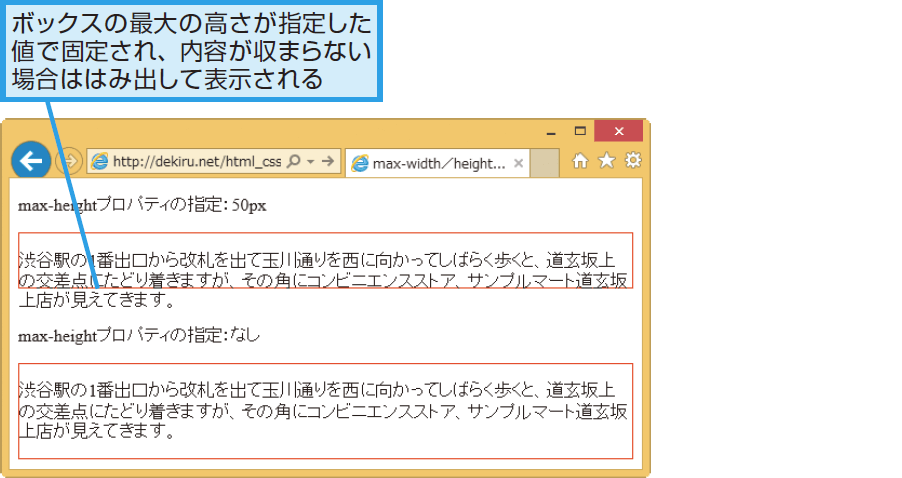
max-height
{
max-width
{
max-height
max-width、max-heightプロパティは、ボックスの幅、高さの最大値を指定します。
| 初期値 | none |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素(非置換インライン要素を除く)max-widthはテーブル列、列グループ、max-heightはテーブル行、行グループをそれぞれ除く |
| モジュール | CSS basic box model |
値の指定方法
最大の幅,最大の高さ
| none | 最大の幅、高さを指定しません。 |
|---|---|
| 任意の数値+単位 | 最大の幅、高さを単位付きの数値で指定します。 |
| %値 | %値を指定します。値は親要素に対する割合となります。 |
サンプルコード
.box{
max-width: 100%; max-height: 50px;
border: solid 1px red;
}