ボックスの幅と高さの最小値を指定する
min-width
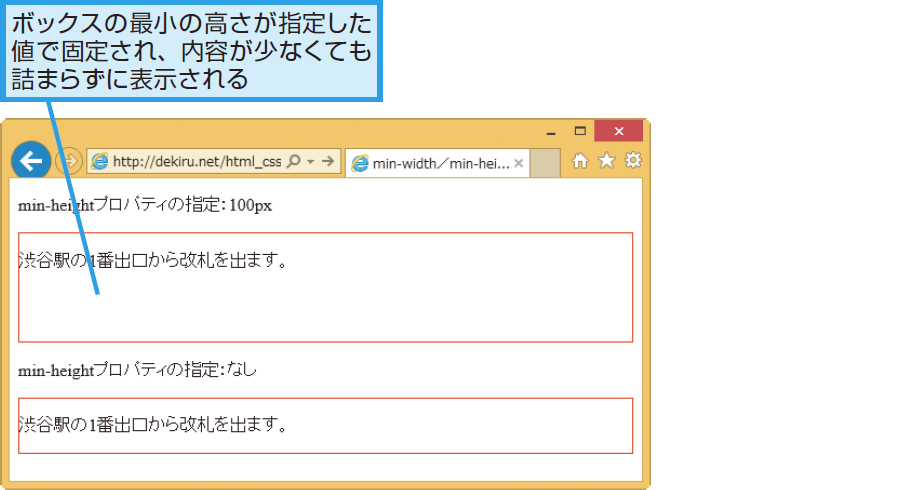
min-height
{
min-width
{
min-height
min-width、min-heightプロパティは、ボックスの幅、高さの最小値を指定します。
| 初期値 | 0 |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素(非置換インライン要素を除く) min-widthはテーブル列、列グループ、min-heightはテーブル行、行グループをそれぞれ除く |
| モジュール | CSS basic box model |
値の指定方法
最小の幅,最小の高さ
| inherit | 親要素の幅、高さの値を継承します。 |
|---|---|
| 任意の数値+単位 | 最小の幅、高さを単位付きの数値で指定します。 |
| %値 | %値を指定します。値は親要素に対する割合となります。 |
サンプルコード
.box{
min-width: 200px; min-height: 100px;
border: solid 1px red;
}