ボックスのパディングの幅を指定する
padding-top
padding-right
padding-bottom
padding-left
{
padding-top
{
padding-right
{
padding-bottom
{
padding-left
padding系プロパティは、ボックスの内側の余白(パディング)の幅を指定します。それぞれ上辺、右辺、下辺、左辺に対応しています。
| 初期値 | 0 |
|---|---|
| 継承 | なし |
| 適用される要素 | displayプロパティでtable-row-group、table-header-group、table-footer-group、table-row、table-column-group、table-columnが指定された要素を除くすべての要素 |
| モジュール | CSS basic box model |
値の指定方法
幅
| auto | 自動的に適切なパディングが適用されます。 |
|---|---|
| 任意の数値+単位 | パディングの幅を単位付きの数値で指定します。 |
| %値 | %値を指定します。値は親要素のブロックに対する割合となります。 |
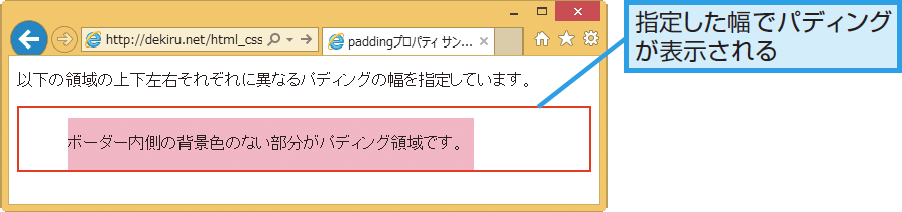
サンプルコード
div{
background-color: #ffb6c1;
border: red solid 2px;
background-clip: content-box;
padding-top: 10px;
padding-right: 20%;
padding-bottom: 0px;
padding-left: 3em;
}