ボックスのアウトラインの幅を指定する
outline-width
{
outline-width
outline-widthプロパティは、アウトラインの幅を指定します。
| 初期値 | medium |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | CSS3 Basic User Interface Module Level 3 |
値の指定方法
幅
| thin | 細いアウトラインが表示されます。 |
|---|---|
| medium | 通常のアウトラインが表示されます。 |
| thick | 太いアウトラインが表示されます。 |
| 任意の数値+単位 | アウトラインの幅を単位付きの数値で指定します。 |
サンプルコード
.item{
width: 100px;
border: solid 1px black;
outline-style: dotted;
outline-width: 2px;
}
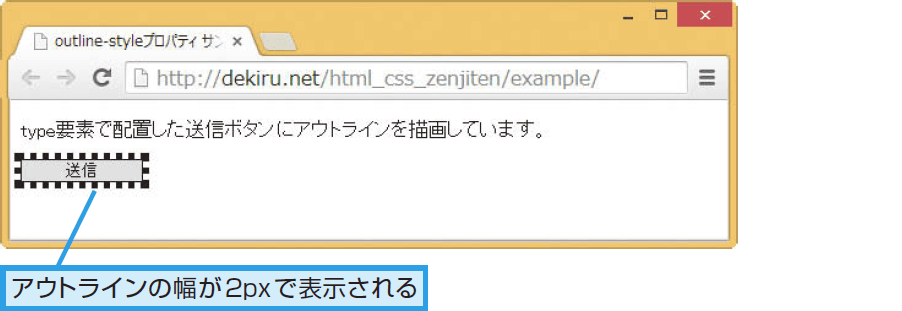
Google Chrome