アウトラインとボーダーの間隔を指定する
outline-offset
{
outline-offset
outline-offsetプロパティは、アウトラインとボーダーの間隔を指定します。
| 初期値 | 0 |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素 |
| モジュール | CSS3 Basic User Interface Module Level 3 |
値の指定方法
間隔
| 任意の数値+単位 | 間隔を単位付きの数値で指定します。 |
|---|
サンプルコード
.item{
width: 100px;
border: solid 1px black;
outline-style: dotted;
outline-width: 2px;
outline-color: red;
outline-offset: 3px;
}
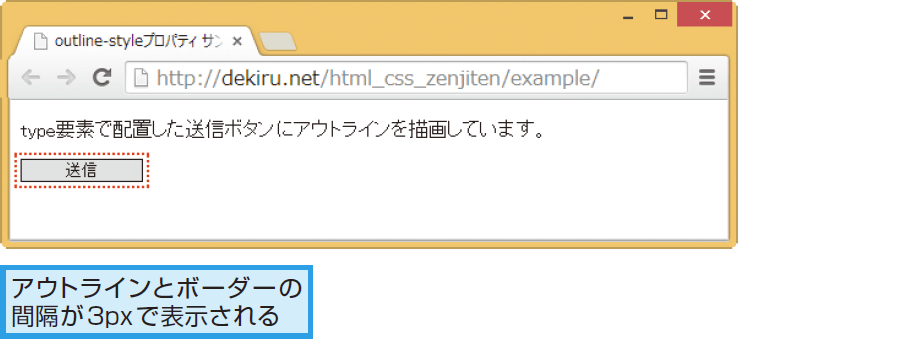
Google Chrome