ボックスの配置方法を指定する
position
{
position
positionプロパティは、ボックスの配置方法を指定します。top、right、bottom、leftプロパティを組み合わせて具体的な位置を選択します。
| 初期値 | static |
|---|---|
| 継承 | なし |
| 適用される要素 | テーブル列とテーブル列グループを除くすべての要素 |
| モジュール | CSS Positioned Layout Module Level 3 |
値の指定方法
配置方法
| static | ボックスの配置方法を指定しません。 |
|---|---|
| relative | 通常通りに表示される位置を基準にした距離で位置を指定する相対配置になります。 |
| absolute | ブラウザーの表示領域の左上端、または親ボックスの左上端を基準にした絶対配置になります。親ボックスのpositionプロパティの値がstaticの場合はウィンドウが、それ以外の値の場合は親ボックスが基準になります。 |
| fixed | ブラウザーの表示領域の左上端を基準にした絶対配置になります。ただし、absoluteと異なり、ウィンドウをスクロールしても移動しません。 |
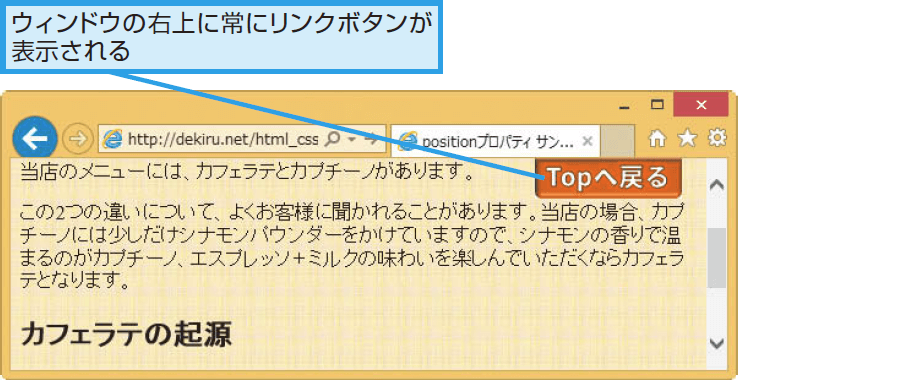
使用例固定されたナビゲーションボタンを配置する
{position:fixed;top:0;right:20px;}
以下の例では、HTMLソース上に用意したナビゲーションボタンが常にウィンドウ右上に表示されるように、positionプロパティでfixedを指定して、top、rightプロパティで具体的な位置を指定しています。fixedを指定しているため、ページをスクロールしてもボタンは常に同じところに表示されます。
CSS
.gb-menu{
margin:0;
position: fixed;
top: 0;
right: 20px;
}
HTML
<p class="gb-menu"> <a href="http://"><img src="image/gb_btn.png" alt="Topページに戻る"></a> </p>