段組みの列数を指定する
column-count
{
column-count
column-countプロパティは、段組みの列数を指定します。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | テーブル要素を除く非置換ブロックレベル要素、テーブルセル、インラインブロック要素 |
| モジュール | CSS Multi-column Layout Module |
値の指定方法
列数
| auto | column-widthプロパティの値などを参照して自動的に列数が算出されます。 |
|---|---|
| 任意の数値 | 段組みの列数を1 以上の数値で指定します。column-widthプロパティにauto以外の値を指定した場合、この値が列数の最大値として扱われます。 |
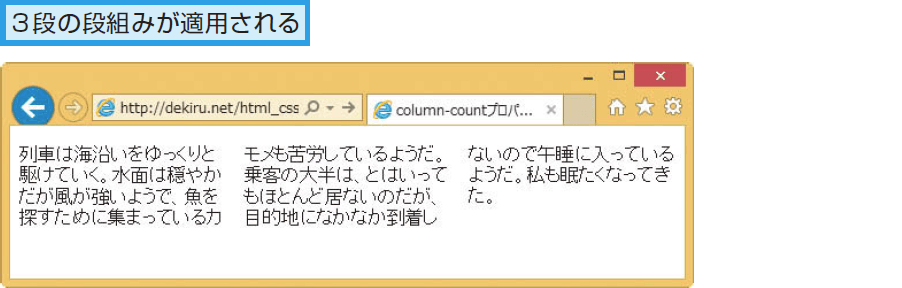
サンプルコード
2015年1月時点では、Firefoxでこのプロパティを適用するには接頭辞に-moz-を、Google Chrome、Safariなどでは接頭辞に-webkit-を記述します。CSS
.section .item {
column-count: 3;
}
HTML
<p class="section item"> HTML <!-- 本文は省略 --> </p>