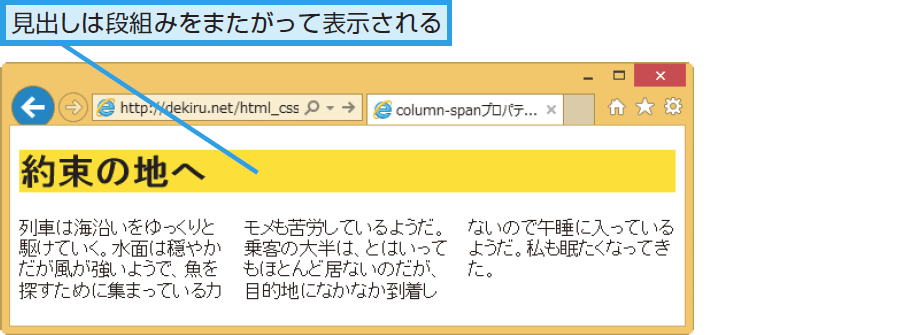
段組みをまたがる要素を指定する
column-span
{
column-span
column-spanプロパティは、段組み中で複数の段をまたがる要素を指定します。
| 初期値 | none |
|---|---|
| 継承 | なし |
| 適用される要素 | 絶対配置された要素、回り込み指定された要素を除くブロックレベル要素 |
| モジュール | CSS Multi-column Layout Module |
値の指定方法
表示方法
| none | 複数の段にまたがる表示をしません。 |
|---|---|
| all | 指定した要素をすべての段にまたがって表示します。 |
サンプルコード
2015年1月時点では、Google Chrome、Safariなどでこのプロパティを適用するには接頭辞に-webkit-を記述します。CSS
div{
column-count: 3;
}
h1#lead{
column-span: all; background: yellow;
}
HTML
<div> <h1 id="lead">約束の地へ</h1> <!-- 本文は省略 --> </div>