ブロックの前後での改ページや段区切りを指定する
break-before
break-after
{
break-before
{
break-after
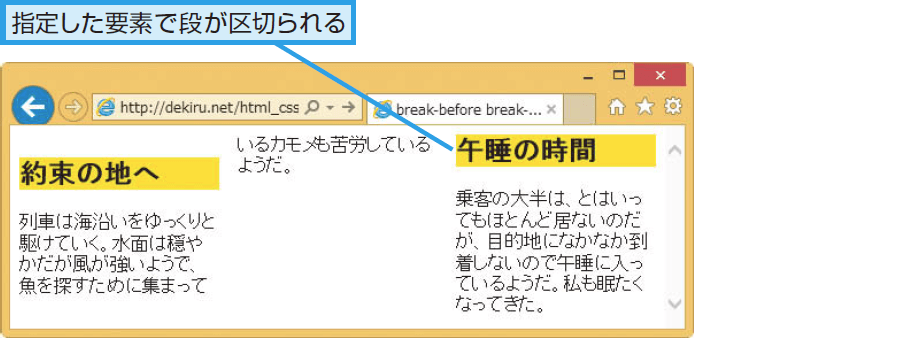
break-before、break-afterプロパティは、段組み内で指定したブロックの前後での改ページや段区切りを指定します。なお、改ページを指定する値は印刷時に適用されます。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | ブロックレベル要素 |
| モジュール | CSS Multi-column Layout Module |
値の指定方法
| auto | 改ページや段区切りについて指定しません。 |
|---|---|
| always | 強制的な改ページと段区切りを指定します。 |
| page | 強制的な改ページを指定します。 |
| column | 強制的な段区切りを指定します。 |
| left | 改ページを行い、改ページ後のページが右側ページになるようにします。 |
| right | 改ページを行い、改ページ後のページが左側ページになるようにします。 |
| avoid | 改ページや段区切りをしないように指定します。 |
| avoid-page | 改ページをしないように指定します。 |
| avoid-column | 段区切りをしないように指定します。 |
サンプルコード
2015年1月時点では、Google Chrome、Safariなどでこのプロパティを適用するには接頭辞に-webkit-を記述します。CSS
div{
column-count: 3;
}
h2{
background-color: yellow;
}
#break{
break-before: column;
}
HTML
<div> <h2>約束の地へ</h2> <!-- 本文は省略 --> <h2 id="break"> 午睡の時間</h2> <!-- 本文は省略 --> </div>