フレックスアイテムの折り返しを指定する
flex-wrap
{
flex-wrap
flex-wrapプロパティは、フレックスアイテムの折り返しを指定します。また、折り返す場合の方向も指定できます。
| 初期値 | nowrap |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスコンテナ |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
折り返し
| nowrap | フレックスアイテムは折り返されず、1行で表示されます。 |
|---|---|
| wrap | フレックスアイテムは折り返され、複数行で表示されます。通常は上から下に折り返され、2行目以降のアイテムは左から右に配置されます。 |
| wrap-reverse | フレックスアイテムは折り返され、複数行で表示されます。ただし、wrapとは逆に、下から上に折り返されます。 |
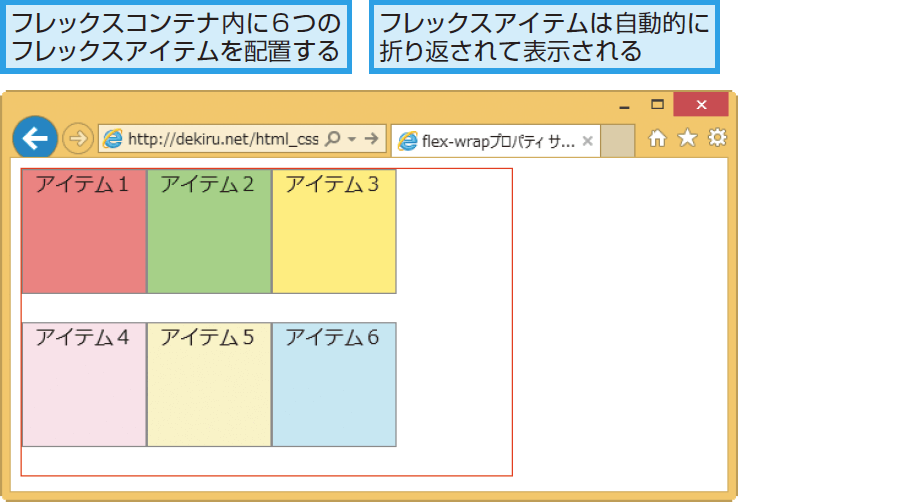
サンプルコード
.container{
width: 300px; height: auto; border: red solid 1px;
display: flex;
frex-direction: row;
flex-wrap: wrap;
}