フレックスアイテムを配置する順序を指定する
order
{
order
orderプロパティは、通常はHTMLソースに記述された順に配置されるフレックスアイテムの順序を指定します。なお、初期値の0は、フレックスアイテムとなる子要素すべてに対して適用されます。
| 初期値 | 0 |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスアイテムおよび、絶対配置されたフレックスコンテナ内の子要素 |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
順序
| 任意の数値 | フレックスアイテムを配置する順序を整数で指定します。負の値も指定できます。指定された値が小さい要素から配置されます。なお、同じ値を指定した要素同士は、HTMLソースに記述された順に配置されます。 |
|---|
サンプルコード
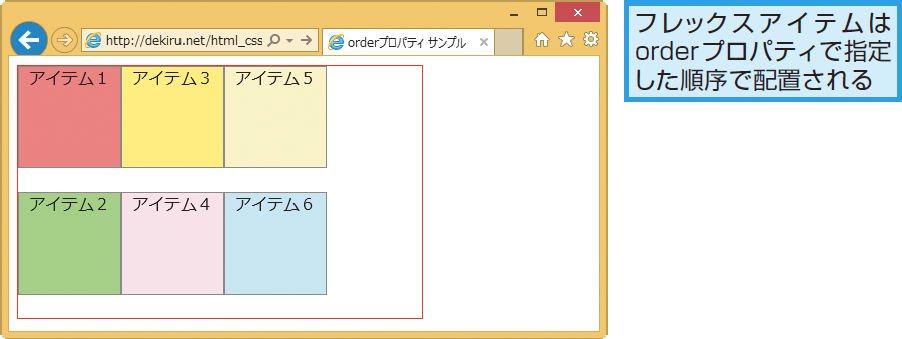
以下の例では、フレックスアイテムのdiv要素にnth-child疑似クラスを指定して、HTMLソースで偶数番目に記述された要素の順序の値を1にしています。奇数番目に記述された要素の順序の値は、既定値の0のままです。フレックスアイテムとなる要素がHTMLソースに6つあるとすると、1→3→5→2→4→6の順序で配置されます。
.container{
width: auto; height: 200px; border: red solid 1px;
display: flex;
flex-wrap: wrap;
}
.container div:nth-child(2n){
order:1;
}