フレックスアイテムの基本の幅を指定する
flex-basis
{
flex-basis
flex-basisプロパティは、フレックスアイテムの基本の幅を指定します。
| 初期値 | main-size |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスアイテム |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
幅
| auto | フレックスアイテムの内容に合わせて自動的に幅が指定されます。 |
|---|---|
| 任意の数値+単位 | フレックスアイテムの幅を単位付きの数値で指定します。 |
| %値 | %値を指定します。値はフレックスコンテナの主軸の幅に対する割合となります。 |
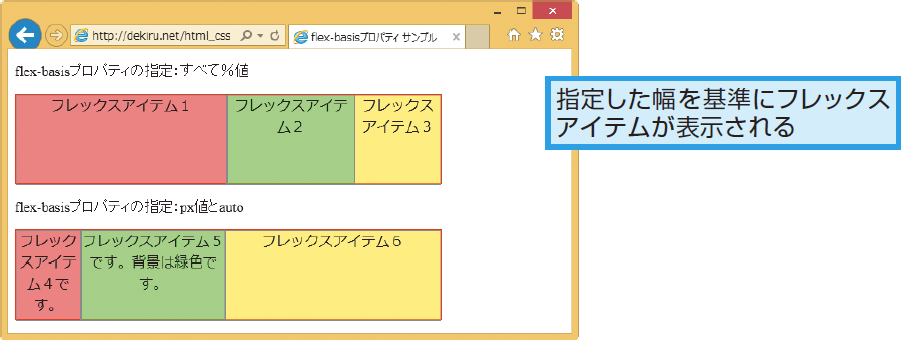
サンプルコード
.flex-item1{background-color: red; flex-basis: 50%; }
.flex-item2{background-color: green; flex-basis: 30%; }
.flex-item3{background-color: yellow; flex-basis: 20%; }
.flex-item4{background-color: red; flex-basis: 100px; }
.flex-item5{background-color: green; flex-basis: auto; }
.flex-item6{background-color: yellow; flex-basis: 200px; }

ポイント
- 親要素のサイズやflex-growプロパティ、flex-shrinkプロパティが指定されている場合、必ずしも指定した幅で表示されるとは限らず、自動的に調整されたうえで収まるように表示されます。
- flex-shrinkプロパティの値が0の場合、flex-basisプロパティで指定した幅は伸縮しないので、親要素からはみ出して表示されることがあります。




