フレックスアイテムの主軸方向の揃え位置を指定する
justify-content
{
justify-content
justify-contentプロパティは、フレックスアイテムの主軸方向の揃え位置を指定します。
| 初期値 | flex-start |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスコンテナ |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
位置
| flex-start | フレックスコンテナの主軸の起点に揃えます。通常、左端に配置されます。 |
|---|---|
| flex-end | フレックスコンテナの主軸の終点に揃えます。通常、右端に配置されます。 |
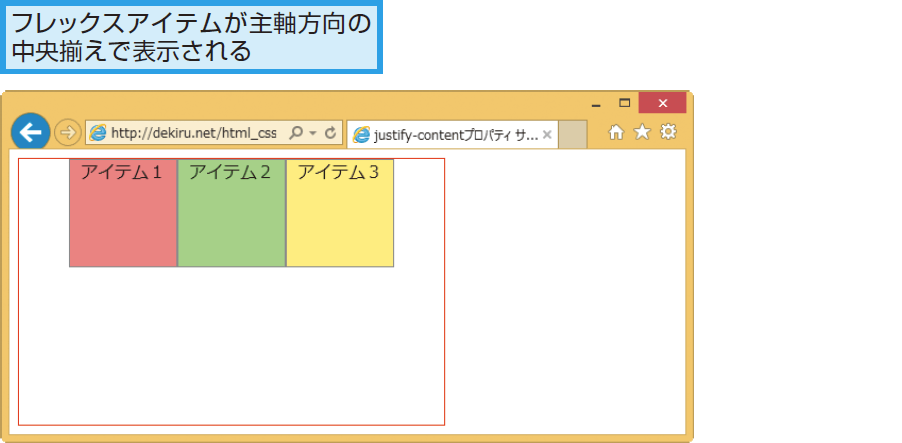
| center | フレックスコンテナの主軸の幅の中央に揃えます。通常、左右中央に配置されます。 |
| space-between | フレックスコンテナの主軸の幅に対して余白をもって等間隔に配置されます。余白がないときは、flex-startと同じになります。 |
| space-around | フレックスコンテナの主軸の幅に対して余白をもって等間隔に配置されます。space-betweenと異なり、起点・終点との間にも間隔が生じます。余白がないときは、centerと同じになります。 |
サンプルコード
.container {
display: flex;
justify-content: center;
}