フレックスアイテムのクロス軸方向の揃え位置を個別に指定する
align-self
{
align-self
align-selfプロパティは、フレックスアイテムのクロス軸方向の揃え位置を指定します。このプロパティは個々のフレックスアイテムに個別に指定します。
| 初期値 | auto |
|---|---|
| 継承 | なし |
| 適用される要素 | フレックスアイテム |
| モジュール | CSS Flexible Box Layout Module Level 1 |
値の指定方法
位置
| auto | 親要素のフレックスコンテナのalign-itemsプロパティの値に従います。親要素を持たない場合は、stretchと同じになります。 |
|---|---|
| flex-start | フレックスコンテナのクロス軸の起点に揃えます。通常、上端に配置されます。 |
| flex-end | フレックスコンテナのクロス軸の終点に揃えます。通常、下端に配置されます。 |
| center | フレックスコンテナのクロス軸の中央に揃えます。クロス軸の幅(高さ)がフレックスアイテムの幅(高さ)よりも小さい場合、アイテムは両方向に同じ幅だけはみ出した状態で表示されます。 |
| baseline | フレックスアイテム内のベースラインの位置に揃えるように、フレックスコンテナのクロス軸の起点からアイテムの位置を揃えます。 |
| stretch | フレックスコンテナのクロス軸の幅に合わせて伸縮して表示されます。 |
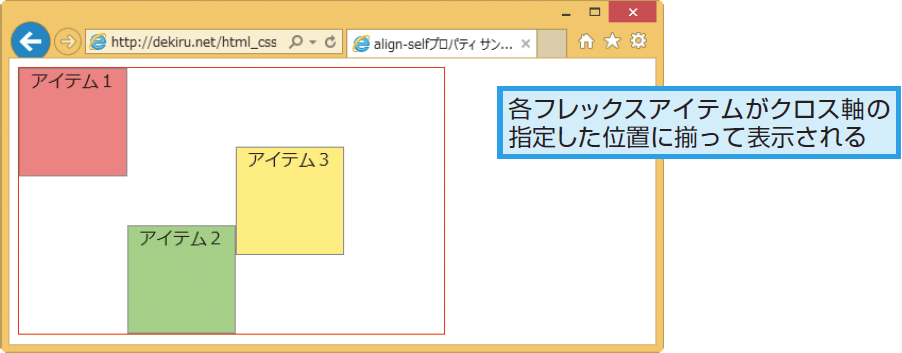
サンプルコード
.flexitem-1{background-color: rgba(255,0,0,0.5); align-self: flex-start;}
.flexitem-2{background-color: rgba(0,255,0,0.5); align-self: flex-end;}
.flexitem-3{background-color: rgba(255,255,0,0.5); align-self: center;}