トランジションを適用するプロパティを指定する
transition-property
{
transition-property
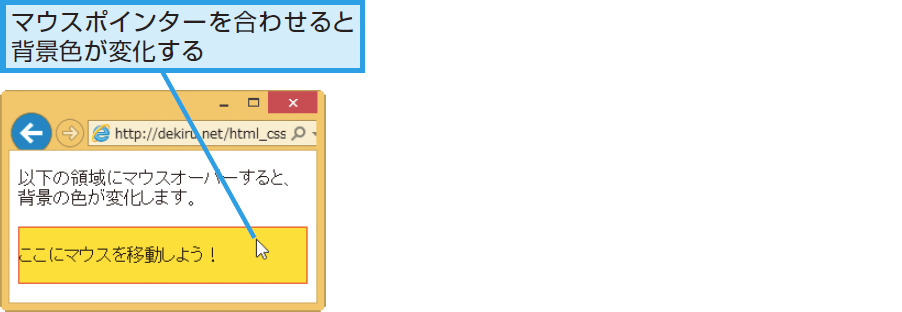
transition-propertyプロパティは、トランジションを適用するプロパティを指定します。例えば、background-colorプロパティで指定した背景の色をマウスオーバーで変化させたりできます。
| 初期値 | all |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素、:before、:after疑似要素 |
| モジュール | CSS Transitions |
値の指定方法
プロパティ名
| 任意のプロパティ名 | 効果を適用するプロパティ名を指定します。カンマ(,)で区切って複数指定できます。 |
|---|---|
| all | トランジションを適用可能なすべてのプロパティに効果を適用します。 |
| none | どのプロパティにも効果を適用しません。 |
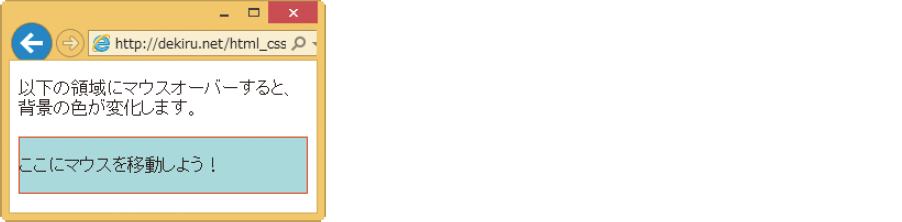
サンプルコード
CSS
.box{
border: 1px solid red;
background-color: aqua;
}
.box:hover{
transition-property: background-color;
background-color: yellow;
}
HTML
<p>以下の領域にマウスオーバーすると、背景の色が変化します。</p> <div class="box"> <p>ここにマウスを移動しよう!</p> </div>