トランジションの進行度を指定する
transition-timing-function
{
transition-timing-function
transition-timing-functionプロパティは、transition-durationプロパティで指定した時間におけるトランジションの進行度(速度とタイミング)を指定します。
| 初期値 | ease |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素、:before、:after疑似要素 |
| モジュール | CSS Transitions |
値の指定方法
進行度
| ease | 変化の開始付近と終了付近の動きを滑らかにします。cubic-bezier(0.25, 0.1,0.25, 1)に当たります。 |
|---|---|
| linear | 一定の割合で直線的に変化します。cubic-bezier(0, 0, 1, 1)に当たります。 |
| ease-in | 変化の開始付近の動きを緩やかにします。cubic-bezier(0.42, 0, 1, 1)に当たります。 |
| ease-out | 変化の終了付近の動きを緩やかにします。cubic-bezier(0, 0, 0.58, 1)に当たります。 |
| ease-in-out | 変化の開始付近と終了付近の動きを緩やかにします。cubic-bezier(0.42, 0,0.58, 1)に当たります。 |
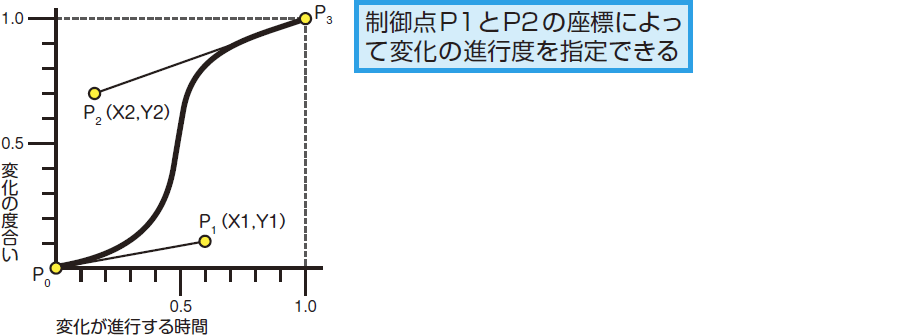
| cubic-bezier() | 関数型の値です。トランジションの変化が進行する時間をX軸、変化の度合いをY軸とした三次ベジェ曲線の軌跡によって、トランジションの進行度を指定します。以下の図のように、2つの制御点であるP1の座標(X1,Y1)とP2の座標(X2,Y2)をカンマ(,)で区切って、cubic-bezier(X1,Y1,X2,Y2)のように指定します。値は0〜1の実数です。 |
| step-start | 変化の開始時点で終了状態に変化します。steps(1, start)に当たります。 |
| step-end | 開始時に変化せず、終了時に変化が完了した状態になります。steps(1, end)に当たります。 |
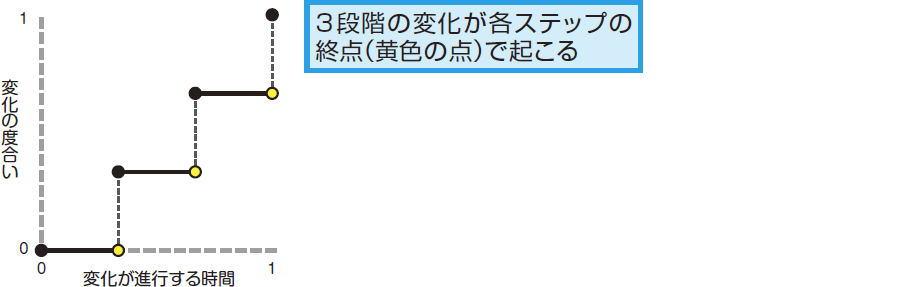
| steps() | 関数型の値です。トランジションの変化が進行する時間と度合いを、指定したステップ数で等分に区切ります。ステップ数は正の整数で指定します。併せて、カンマ(,)で区切って、変化のタイミングを各ステップの起点にしたい場合はstart、終点にしたい場合はendを指定します。例えば、以下の図のようにトランジションの変化を3 段階で各ステップの終了時に発生させるには、steps(3,end)と指定します。 |
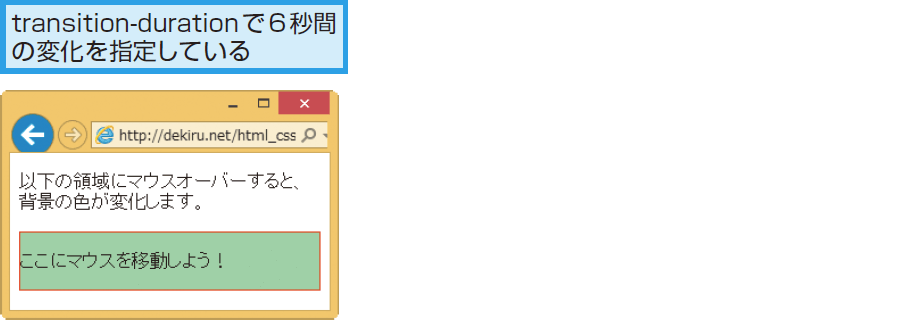
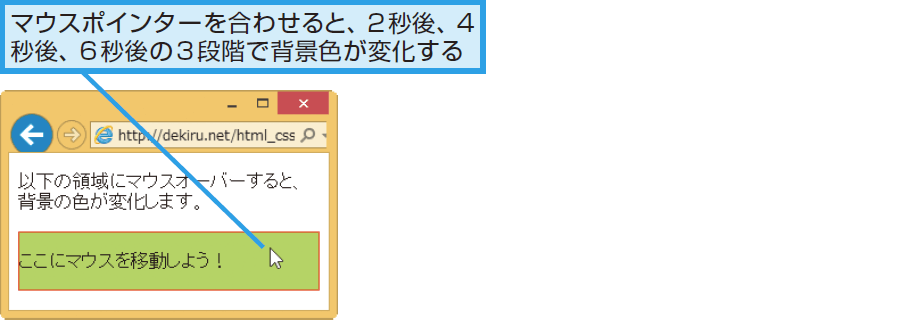
サンプルコード
.box{
border: 1px solid red;
background-color: aqua;
}
.box:hover{
transition-property: background-color;
transition-duration: 6s;
transition-timing-function: steps(3,end);
background-color: yellow;
}