3D空間で要素を変形する
transform
{
transform
transformプロパティは、トランスフォーム関数を指定して対象要素を変形させます。3D空間での変形では、平面空間でのx軸とy軸に加えて、奥から手前に向かう方向を正とするz軸を定義した3方向での変形となります。変形は要素の中心を軸に実行されます。
| 初期値 | none |
|---|---|
| 継承 | なし |
| 適用される要素 | 変形可能な要素 |
| モジュール | CSS Transforms Module Level 1 |
値の指定方法
noneを除き関数型の値となり、半角スペースで区切って複数指定できます。また、各値を指定する順序によって表示される結果が異なります。
トランスフォーム関数
| none | 要素を変形しません。 |
|---|---|
| matrix3d() | 行列式によって要素を変形します。16個の任意の数値をカンマ(,)で区切って指定します。 |
| translate3d() | 要素のxyz座標を移動します。移動距離を単位付きの数値でカンマ(,)で区切って指定します。 |
| translateZ() | 要素のz座標を移動します。移動距離を単位付きの数値で指定します。 |
| scale()3d | 要素をx軸、y軸、z軸方向に拡大・縮小します。値はカンマ(,)で区切って指定します。 |
| scaleZ() | 要素をz軸方向に拡大・縮小します。任意の実数で倍率を指定します。要素をz軸方向に変形させているときに意味を持つ値で、要素とxy平面からの距離の比率が変化します。 |
| rotate3d() | 要素を回転します。値はカンマ(,)で区切って指定します。 |
| rotateX() | 要素をx軸を中心に回転します。回転角度を単位付きの数値で指定します。正の数値を指定すると、要素の上辺が画面の奥に向かって回転します。 |
| rotateY() | 要素をy軸を中心に回転します。回転角度を単位付きの数値で指定します。正の数値を指定すると、要素の左辺が画面の奥に向かって回転します。 |
| rotateZ() | 要素をz軸を中心に、つまりxy平面上を回転します。回転角度を単位付きの数値で指定します。正の数値を指定すると、要素は時計回りに回転します。 |
| perspective() | 画面からの視点の距離を指定して、z 軸方向に変形した要素の奥行きを表します。視点からの距離は、単位付きの数値で指定します。 |
サンプルコード
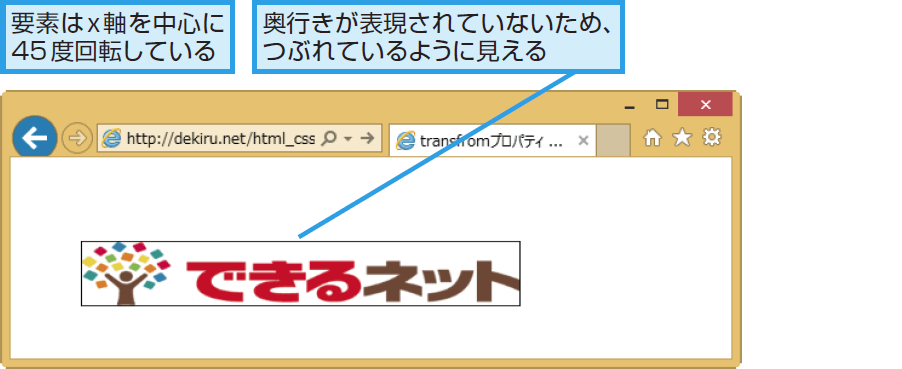
以下の例では、rotateX()関数でx軸を中心に画像を45度回転しています。ただし、perspective()関数を指定していないので、要素の奥行きは表現されません。回転角度を大きくしていくと徐々につぶれていくように表示が変化します。
.box img{
transform: translate(50px,50px) perspective(200px) rotateX(45deg) ;
}
以下の例のように、rotateX() 関数で画像の回転を指定する前に、perspective() 関数で視点からの距離を指定すると、要素の奥行きが表現されます。
.trans{
margin-top:80px;
border:1px gray solid;
background-color: rgb(255,255,0);
transform: perspective(200px) rotateX(45deg);
}