変形する要素の中心点の位置を指定する
transform-origin
{
transform-origin
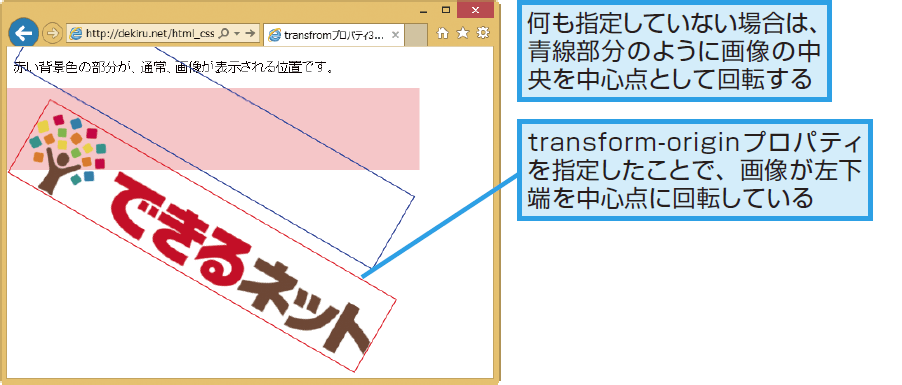
transform-originプロパティは、変形させる要素の中心点の位置を指定します。
| 初期値 | 50% 50% |
|---|---|
| 継承 | なし |
| 適用される要素 | 変形可能な要素 |
| モジュール | CSS Transforms Module Level 1 |
値の指定方法
位置
中心点の位置となるx、y、z座標を半角スペースで区切って指定します。z座標については、単位付きの数値でのみ指定可能です。z座標を省略した場合は、0pxが適用されます。
| 任意の数値+単位 | 中心点の位置を単位付きの数値で指定します。 |
|---|---|
| %値 | %値を指定します。値は要素の幅、高さに対する割合となります。 |
| left | 中心点のx座標を0%(左端)にします。 |
| right | 中心点のx座標を100%(右端)にします。 |
| top | 中心点のy座標を0%(上端)にします。 |
| bottom | 中心点のy座標を100%(下端)にします。 |
| center | 中心点のx、y座標を50%(中央)にします。 |
サンプルコード
.box img{
border:solid 1px red;
transform: rotate(30deg);
transform-origin: bottom left;
}