3D空間で変形する要素の子要素の配置方法を指定する
transform-style
{
transform-style
transform-styleプロパティは、3D空間で変形する要素の子要素の配置方法を指定します。親要素が3D空間で変形したときに、子要素も3D空間で変形するか、親要素と同一平面上に配置するかを指定できます。
| 初期値 | flat |
|---|---|
| 継承 | なし |
| 適用される要素 | 変形可能な要素 |
| モジュール | CSS Transforms Module Level 1 |
値の指定方法
配置方法
| flat | 子要素は3D空間上で親要素と同一平面上に配置されます。 |
|---|---|
| preserve-3d | 子要素に個別に指定した3D空間での変形が適用され、親要素と子要素は3D空間上で別々に配置されます。 |
サンプルコード
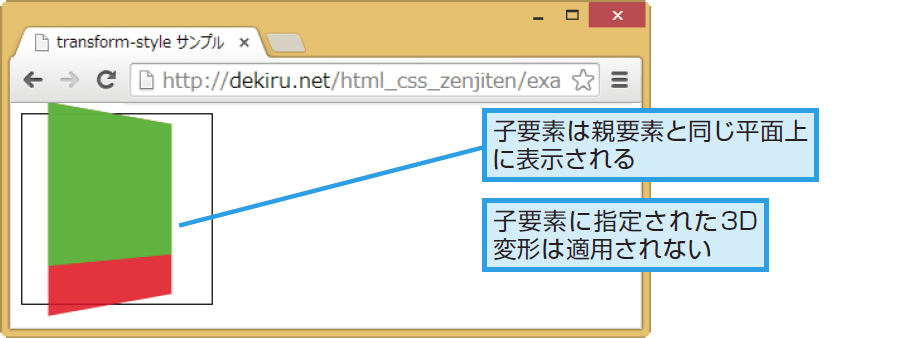
以下の例では、親要素(class名にtransformedを適用)はy軸を中心に45度、子要素(class名にchildを適用)はx軸を中心に40度回転するように指定しています。
CSS
div{
width: 150px; height: 150px;
}
.container {
perspective: 500px;
border: 1px solid black;
}
.transformed {
transform-style: flat;
transform: rotateY(50deg);
background-color: rgba(255,0,0,0.8);
}
.child {
transform-origin: top left;
transform: rotateX(40deg);
background-color: rgba(0,255,0,0.8);
}
HTML
<div class="container">
<div class="transformed">
<div class="child"></div>
</div>
</div>
Google Chrome

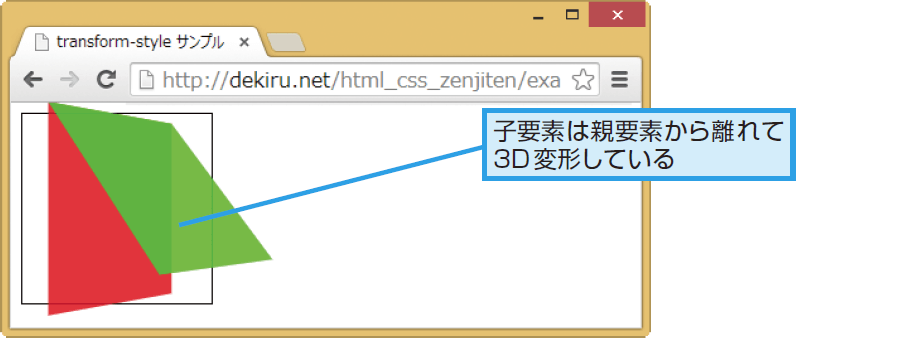
親要素のtransform-styleプロパティの値としてpreserve-3dを指定すると、子要素に3D変形が適用されるようになります。
CSS
.transformed {
transform-style: preserve-3d;
transform: rotateY(50deg);
background-color: rgba(255,0,0,0.8);
}
Google Chrome