3D空間で変形する要素の背面の表示方法を指定する
backface-visibility
{
backface-visibility
backface-visibilityプロパティは、3D空間で変形した要素の背面の表示方法を指定します。x軸、y軸を基準に回転した場合などで、要素の背面を描画するかを選択できます。
| 初期値 | visible |
|---|---|
| 継承 | なし |
| 適用される要素 | 変形の対象要素 |
| モジュール | CSS Transforms Module Level 1 |
値の指定方法
表示方法
| visible | 要素の背面を描画して、内容が裏返しに見えるように表示されます。 |
|---|---|
| hidden | 要素の背面を描画せず、要素自体がないように表示されます。 |
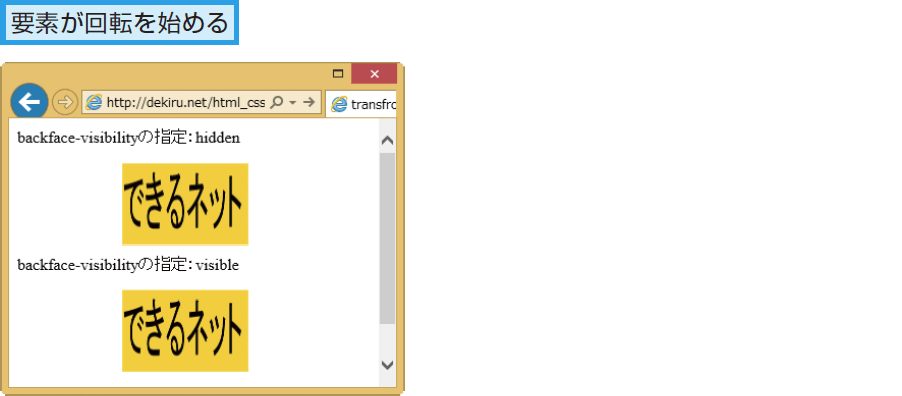
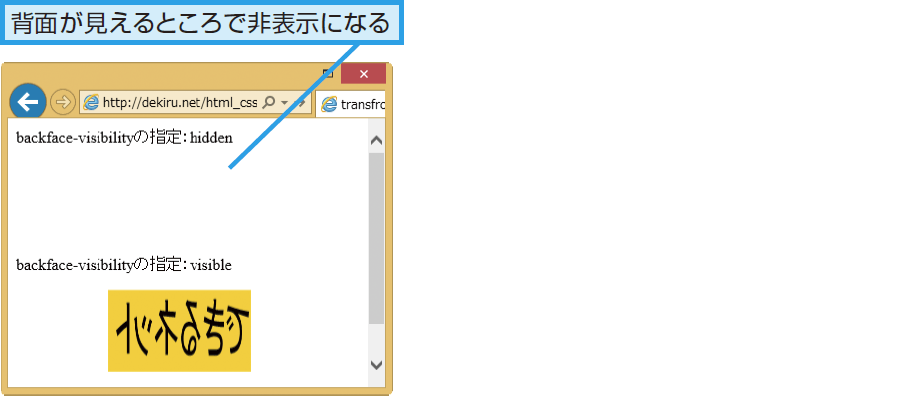
以下の例では、対象要素が360度回転するアニメーションを記述しています。backfacevisibilityプロパティの値をhiddenに指定していると、回転する要素の背面が見えるタイミングで、要素は非表示になります。
サンプルコード
@keyframes rotater{
0% {transform: rorateY(0deg);}
100%{transform: rotateY(360deg);}
}
.box{
width:330px; height: 80px; background-color: gold;
animation: rotater 10s infinite ease 1s;
backface-visibility: hidden;
}