アニメーションの進行度を指定する
animation-timing-function
{
animation-timing-function
animation-timing-functionプロパティは、アニメーションが変化する速度を指定します。
| 初期値 | ease |
|---|---|
| 継承 | なし |
| 適用される要素 | すべての要素、:before、:after疑似要素 |
| モジュール | CSS Animations Module Level 3 |
値の指定方法
進行度
| ease | アニメーションの開始・終了付近の動きを滑らかにします。cubic-bezie(r 0.25,0.1,0.25,1)に当たります。 |
|---|---|
| linear | 一定の割合で直線的に再生します。cubic-bezier(0.0,1,1)に当たります。 |
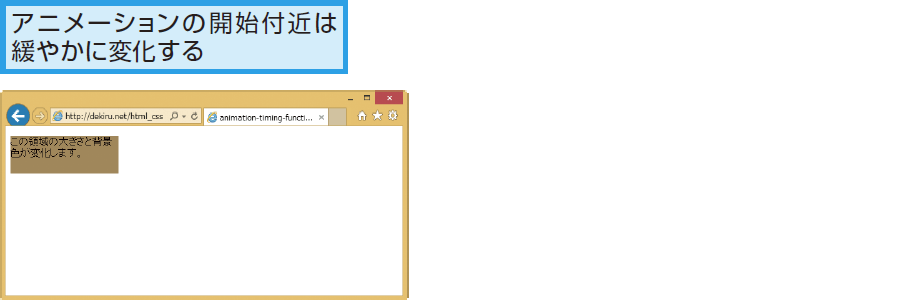
| ease-in | アニメーションの開始付近の動きを緩やかにします。cubic-bezier(0.42,0,1,1)に当たります。 |
| ease-out | アニメーションの終了付近の動きを緩やかにします。cubic-bezier(0.0,0.58,1)に当たります。 |
| ease-in-out | アニメーションの開始・終了付近の動きを緩やかにします。cubic-bezier(0.0,0.58,1)に当たります。 |
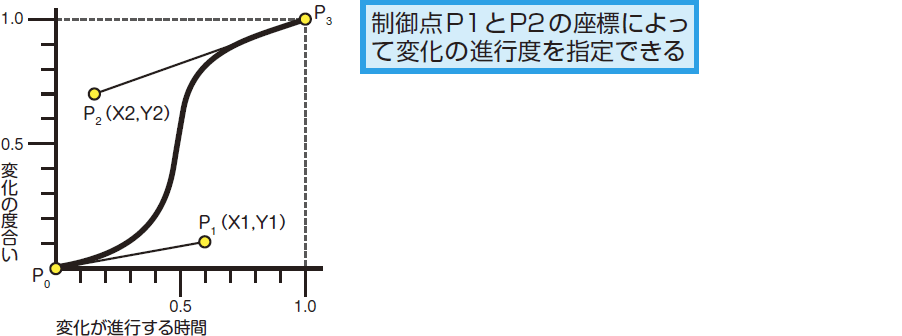
| cubic-bezier() | 関数型の値です。アニメーションが進行する時間をX軸、変化の度合いをY軸とした三次ベジェ曲線の軌跡によって、アニメーションの進行度を指定します。以下の図のように、2つの制御点であるP1の座標(X1,Y1)とP2の座標(X2,Y2)をカンマ(,)で区切って、cubic-bezie(r X1,Y1,X2,Y2)のように指定します。値は0〜1の実数です。 |
| step-start | アニメーションの開始時点で終了状態になります。steps(1,start)に当たります。 |
| step-end | 開始時点には変化せず、終了時にアニメーションが完了した状態になります。steps(1,end)に当たります。 |
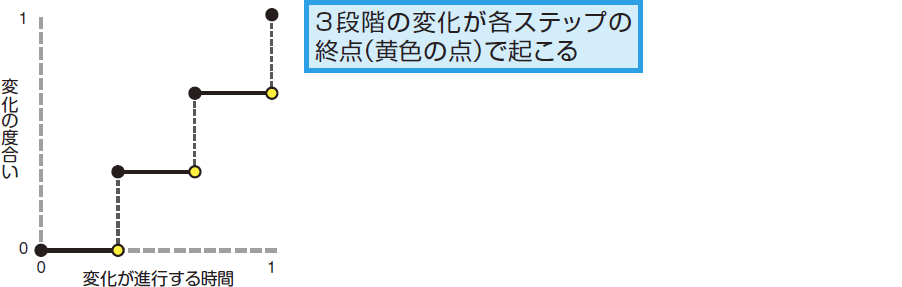
| steps() | 関数型の値です。アニメーションが進行する時間と度合いを、指定したステップ数で等分に区切ります。ステップ数は正の整数で指定します。併せて、カンマ(,)で区切って、変化のタイミングを各ステップの起点にしたい場合はstart、終点にしたい場合はendを指定します。例えば、以下の図のようにアニメーションの変化を3段階で各ステップの終了時に発生させるには、steps(3,end)と指定します。 |
サンプルコード
@keyframes bnr-animation{
0% {width: 60px; background-color: #6cb371; }
50% {width: 234px; height: 60px; background-color: #ffd700; }
100% {width: 234px; height: 234px; background-color: #ff1493; }
}
.box {
widith: 300px;
border: 1px solid #ccc;
animation-name: box-animation;
animation-duration: 10s;
animation-timing-function: ease-in;
}